Diese Dokumentationsseite führt Sie durch die Verfolgung von Formularübermittlungen auf Ihrer Website mit Simple Analytics und Google Tag Manager. Der Prozess beinhaltet die Erstellung von benutzerdefinierten Ereignissen im Google Tag Manager, der dann die Daten an Simple Analytics sendet. Dies ist besonders nützlich, wenn Sie überwachen möchten, wie viele Nutzer Formulare auf Ihrer Website einreichen und Einblicke in das Nutzerverhalten gewinnen möchten.
Zunächst haben wir zu Demonstrationszwecken eine Test-Website erstellt, die ein einfaches Formular mit einem E-Mail-Adressfeld und einer Schaltfläche zum Absenden enthält.

Sie möchten verfolgen, wie oft Nutzer auf die Schaltfläche "Absenden" klicken und die entsprechenden Daten in Simple Analytics anzeigen.
Führen Sie dazu im Google Tag Manager die folgenden Schritte aus:
- Öffnen Sie Google Tag Manager und stellen Sie sicher, dass Sie sich im entsprechenden Arbeitsbereich befinden.
- Navigieren Sie zum Abschnitt "Tags". Wenn Sie das Simple Analytics-Tag noch nicht installiert haben, tun Sie dies jetzt.
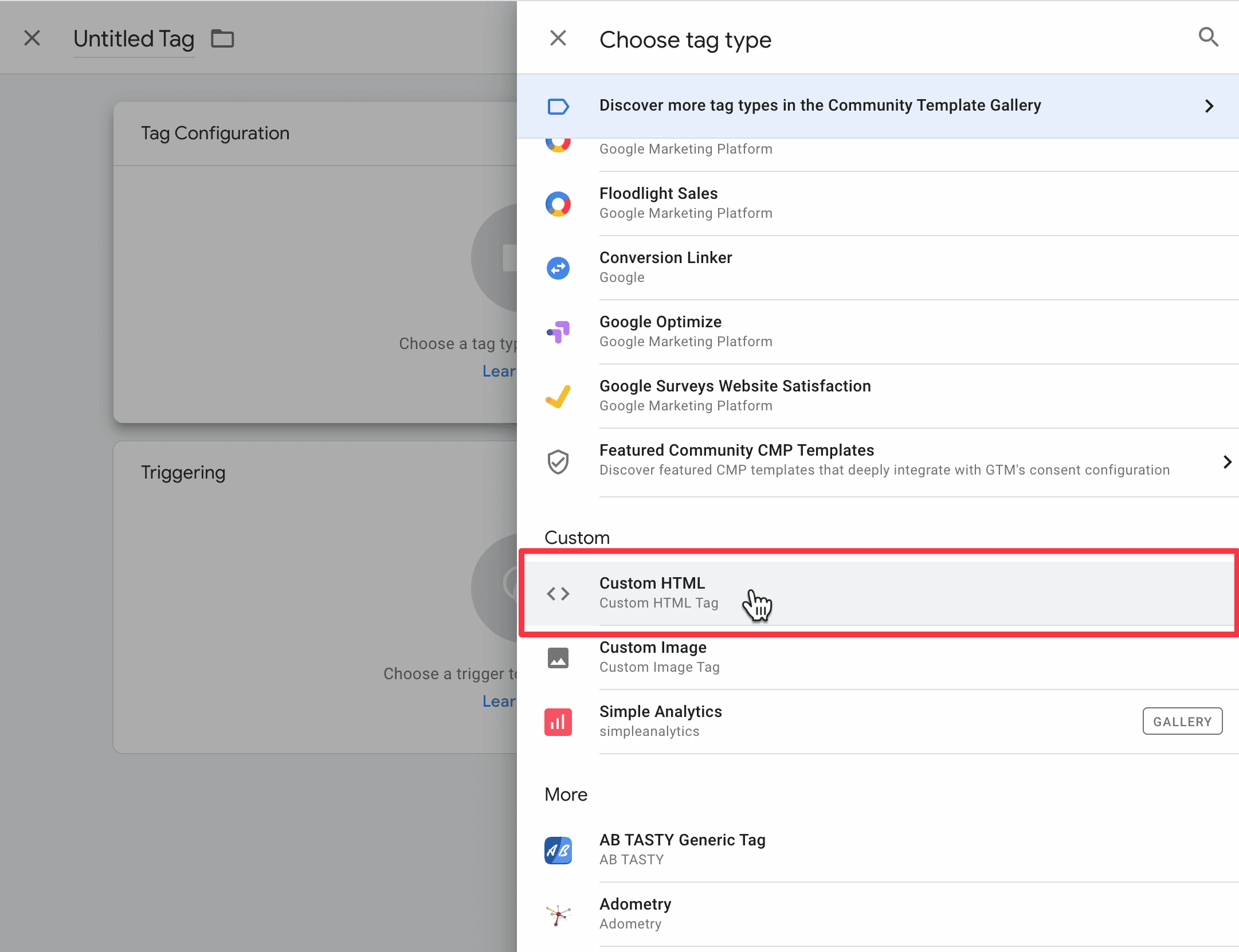
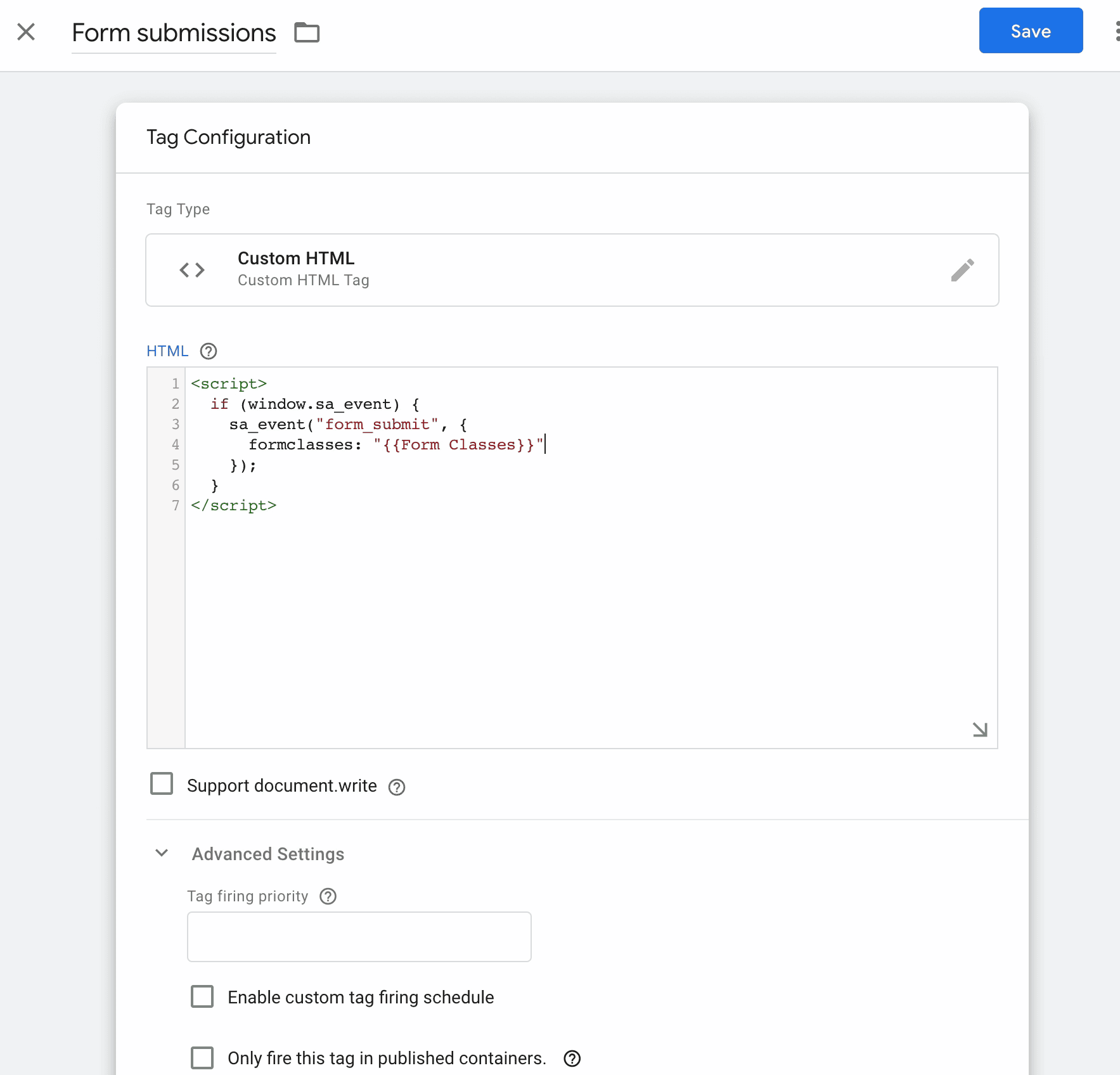
- Erstellen Sie ein neues Tag und wählen Sie "Benutzerdefiniertes HTML".
- Geben Sie den folgenden Codeschnipsel in HTML ein.
<script> if (window.sa_event) { sa_event("form_submit"); } Dieser Code prüft, ob Simple Analytics geladen ist und sendet ein "form_submit"-Ereignis an Simple Analytics, wenn das Formular übermittelt wird.
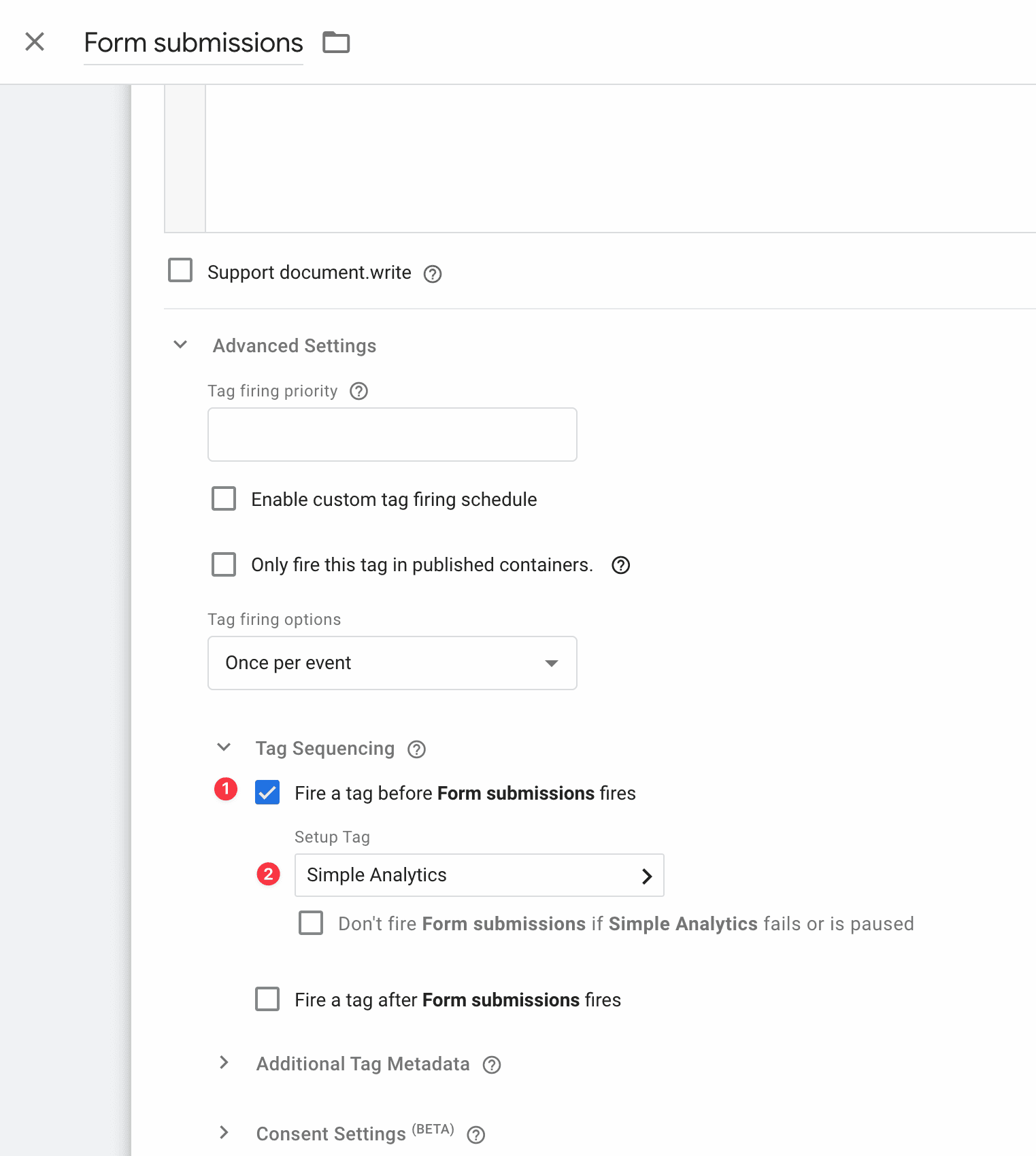
Scrollen Sie dann nach unten und öffnen Sie den Abschnitt "Erweiterte Einstellungen".
- Im Abschnitt "Erweiterte Einstellungen" konfigurieren Sie Google Tag Manager so, dass dieses Tag nach dem Simple Analytics-Tag ausgelöst wird. Zum Beispiel so:

- Nennen Sie das Tag "Form Submissions" und wählen Sie "Simple Analytics" aus den vorhandenen Tags aus.
- Schließen Sie "Erweiterte Einstellungen" und richten Sie einen Auslöser für das Formularübermittlungsereignis ein.
- Klicken Sie auf die Schaltfläche "+", um einen neuen Trigger mit dem Namen "Form Submit Trigger" zu erstellen.

- Suchen Sie in der Liste nach "Form Submission", wählen Sie diese aus und speichern Sie den Trigger.
- Verknüpfen Sie den Auslöser mit dem benutzerdefinierten HTML-Code, den Sie zuvor erstellt haben.
- Speichern und übermitteln Sie die Änderungen in Google Tag Manager.
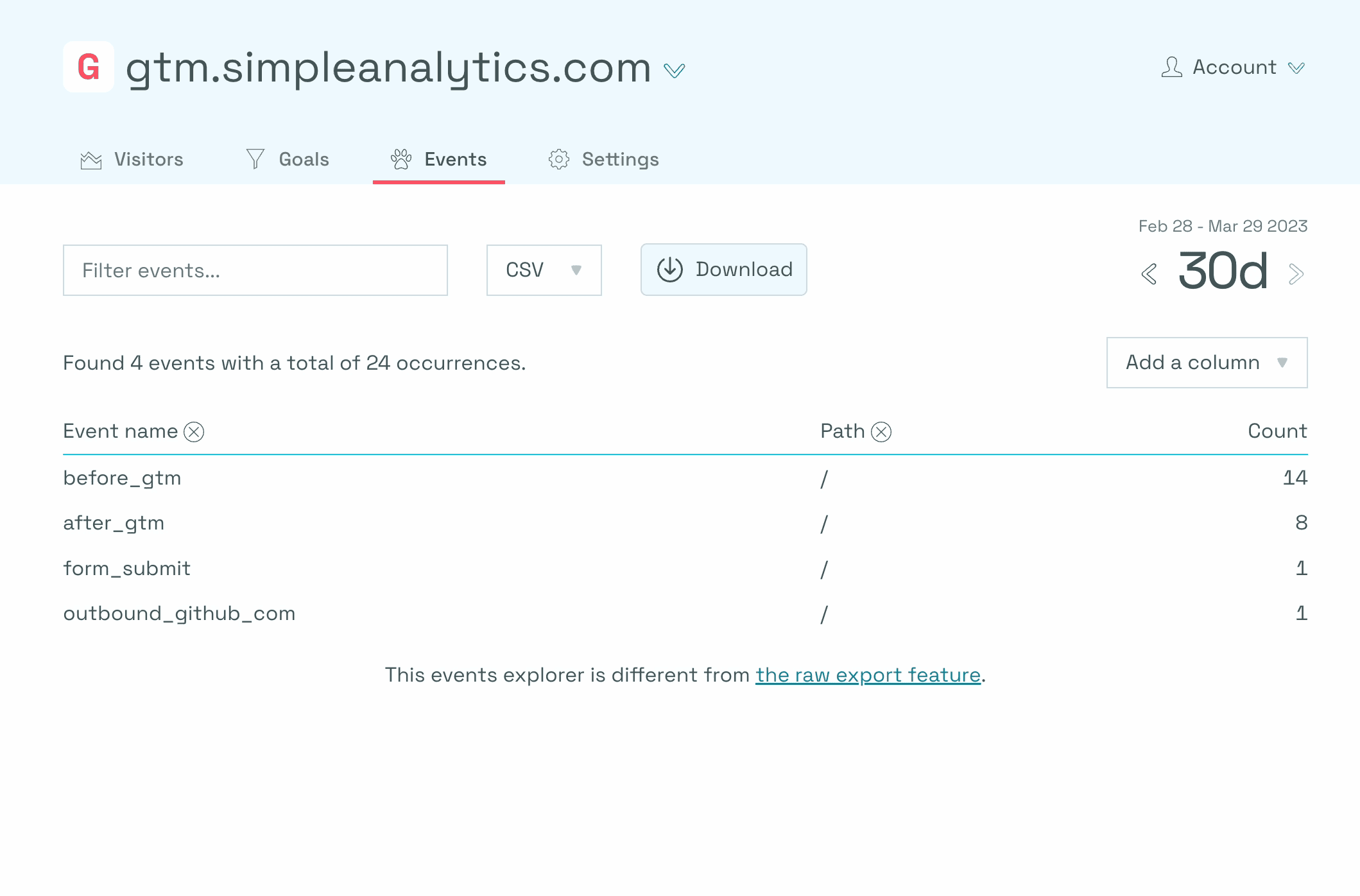
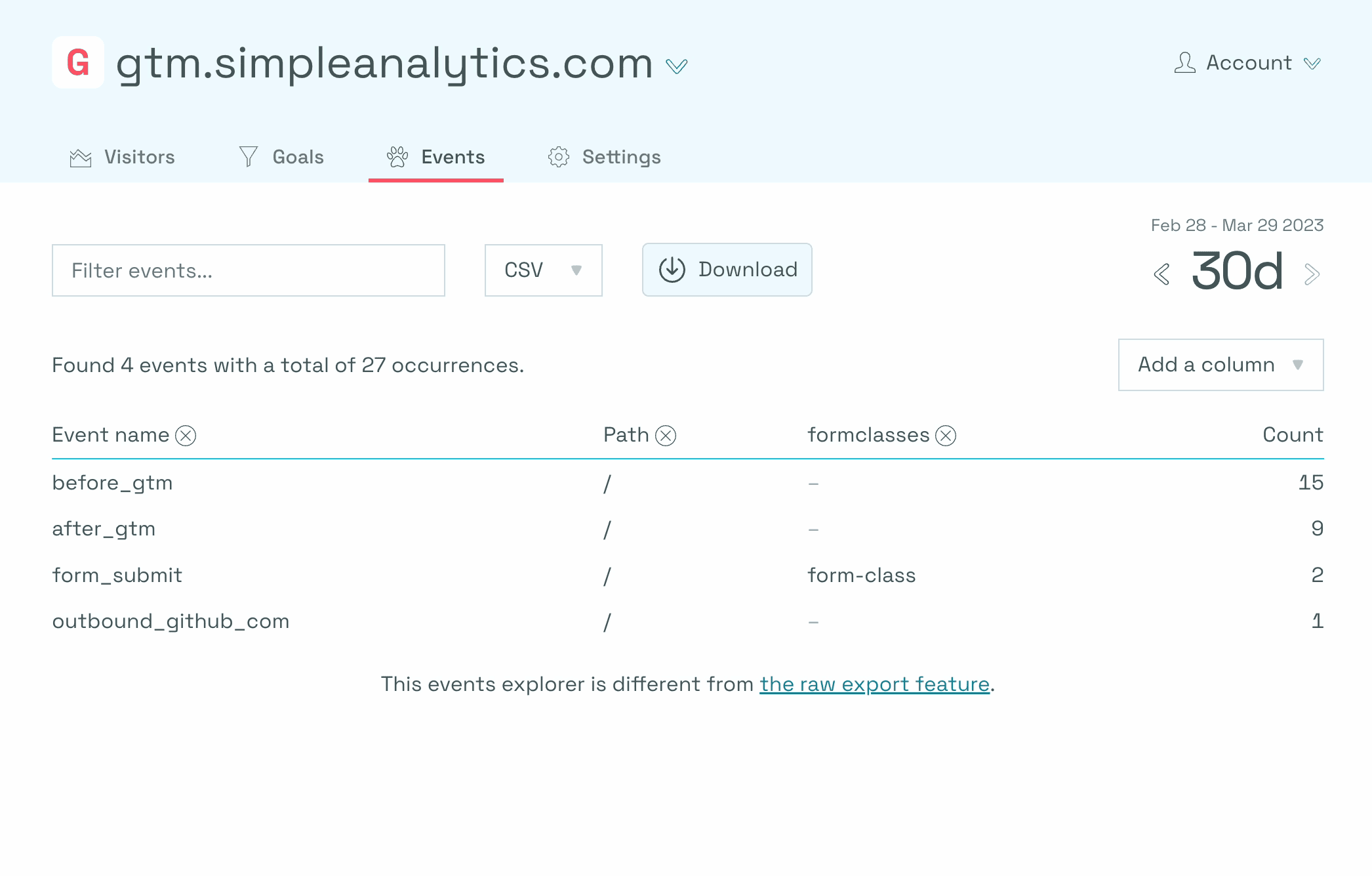
Nachdem Sie Ihre Test-Website aktualisiert und das Formular abgeschickt haben, können Sie im Simple Analytics Events Explorer überprüfen, ob das Ereignis "form_submit" aufgezeichnet wurde.

Sie können auch die Seite anzeigen, auf der das Ereignis aufgetreten ist, z. B. die Startseite, sowie alle zusätzlichen Informationen, die Sie hinzugefügt haben.
Um die Möglichkeiten der Formularverfolgung weiter zu verbessern, können Sie Datenpunkte aus der Datenebene in Google Tag Manager verwenden. Gehen Sie wie folgt vor, um integrierte Formularvariablen zu konfigurieren und sie in Ihrem Google Analytics-Tag zu verwenden:
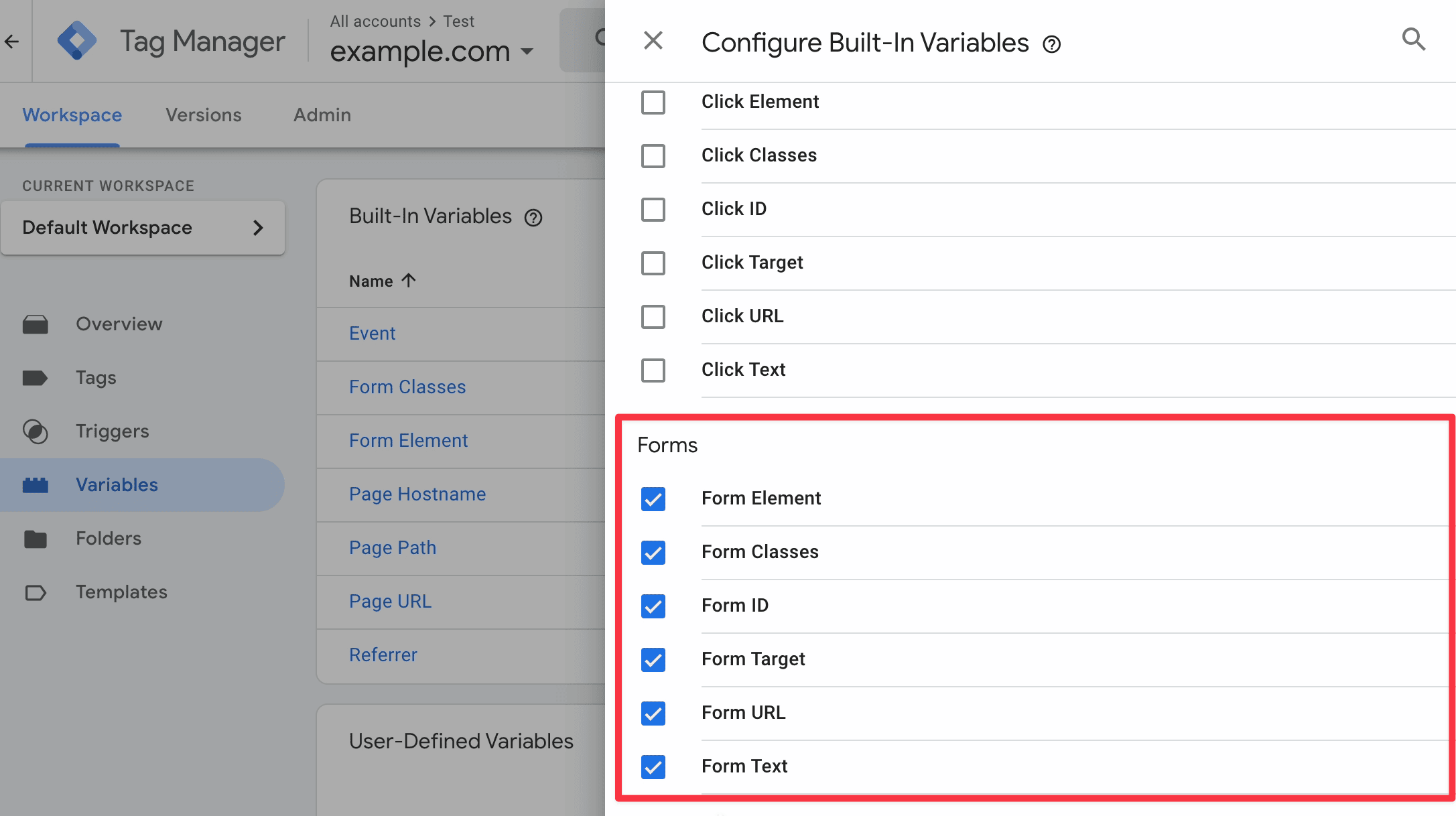
- Gehen Sie im Google Tag Manager zu "Variablen" und konfigurieren Sie die integrierten Variablen, indem Sie nach unten scrollen und die entsprechenden Formularvariablen auswählen.

- Wenn diese Variablen verfügbar sind, navigieren Sie zu "Tags" und öffnen Sie das Tag "Form Submissions".
- Um die Formularklassen-Variable als Metadaten zu verwenden, fügen Sie ein neues Objekt in geschweiften Klammern in den Codeschnipsel ein. Geben Sie "form classes" gefolgt von Anführungszeichen ein, und die Variable "form classes" sollte als Option erscheinen.

- Durch die Auswahl von "form classes" weisen Sie das Skript an, die Formularklassendaten von Ihrer Website als Metadaten an Simple Analytics zu senden.
- Sie können auch andere Variablen wie "ID" oder "target" verwenden, je nach den Anforderungen Ihrer Website. In diesem Beispiel werden wir uns auf die Formularklassen konzentrieren.
- Um die Daten der Formularklassen zu überprüfen, untersuchen Sie das Formularelement auf Ihrer Test-Website. Das Formular sollte das Attribut class mit dem angegebenen Klassennamen anzeigen.
- Kehren Sie zu Google Tag Manager zurück, speichern Sie die Änderungen und veröffentlichen Sie Ihre Aktualisierungen.
- Aktualisieren Sie Ihre Beispiel-Website, senden Sie das Formular ab und überprüfen Sie Simple Analytics auf das aufgezeichnete Ereignis "form_submit" und die zugehörigen Formularklassen-Metadaten.

Durch die Einbeziehung von Formularvariablen und Metadaten in Ihre Tracking-Strategie können Sie die Formularleistung auf Ihrer Website effektiv überwachen und die Nutzererfahrung optimieren.
