In dieser Anleitung zeigen wir Ihnen, wie Sie jedes Mal ein Ereignis erfassen, wenn ein Besucher auf einen bestimmten Link auf Ihrer Website klickt. Dies ist besonders nützlich, wenn Sie einen wichtigen Link haben, für den Sie die Nutzerinteraktionen überwachen möchten.
Wenn Sie den Google Tag Manager verwenden, folgen Sie den Anweisungen zum Einrichten eines Auslösers (und kontaktieren Sie uns, wenn Sie Hilfe benötigen).
Wir beginnen mit einer Beispiel-Website, die einen einzigen Link enthält.

Wir wollen ein Ereignis konfigurieren, das jedes Mal protokolliert wird, wenn ein Nutzer auf diesen Link klickt.
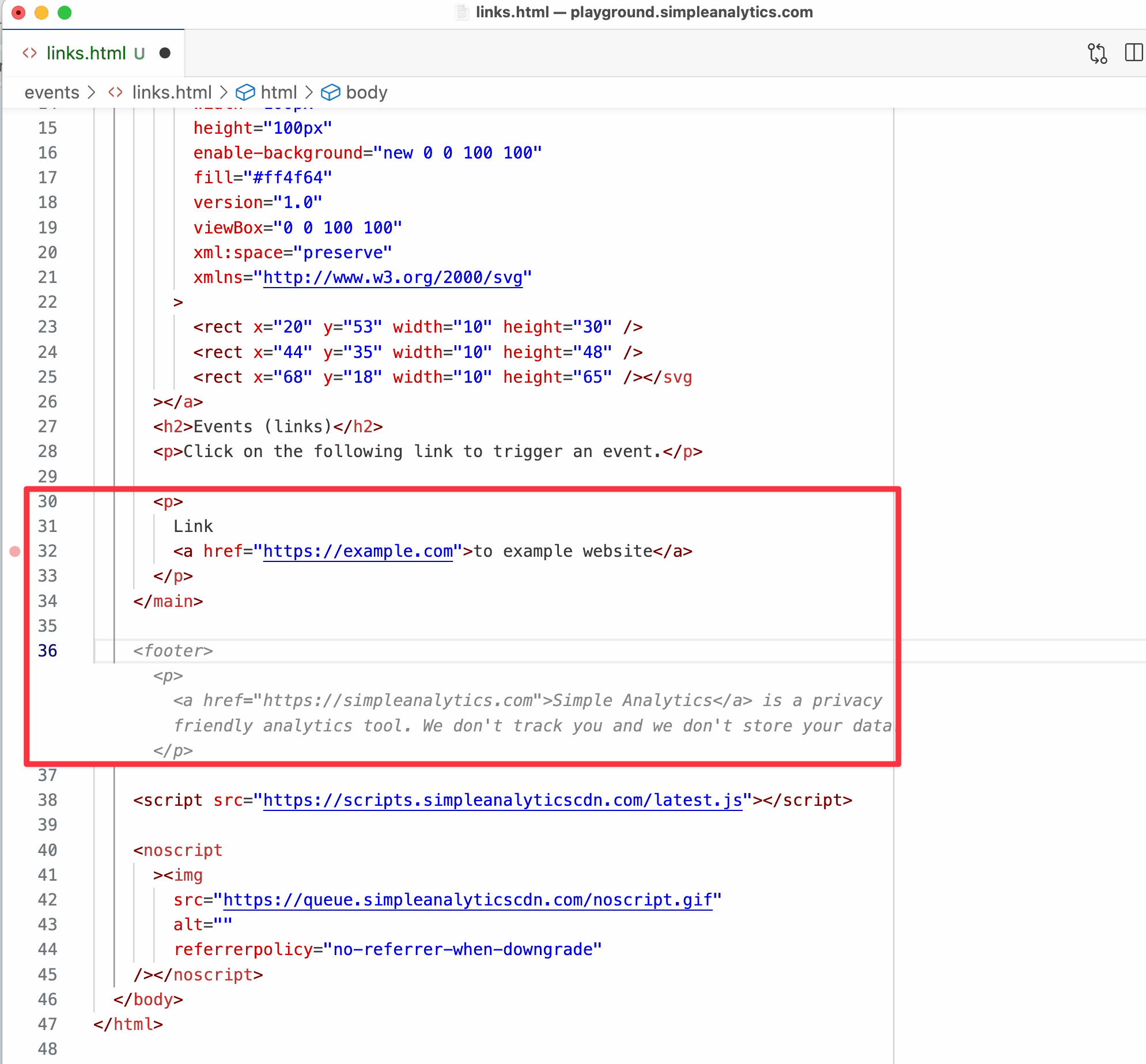
Um benutzerdefinierte Ereignisse einzurichten, sind grundlegende HTML-Kenntnisse erforderlich. Bereiten Sie eine HTML-Seite ähnlich der unten gezeigten vor, die eine Reihe von Tags und ein Einbettskript enthält. Als Nächstes fügen wir der Seite ein kleines zusätzliches Skript hinzu, wobei wir berücksichtigen, dass der Implementierungsprozess je nach dem Design Ihrer Website variieren kann.
Wenn Sie ein Entwickler sind und sich die Hände schmutzig machen wollen, können Sie das Skript nach Belieben ändern. Wenn Sie ein "Durchschnittsnutzer" sind, kopieren Sie es einfach in ein Skript-Tag auf der Seite, auf der sich der Link befindet, wie in der Abbildung unten gezeigt. Das Skript-Tag sollte einen Absatz enthalten, der einen Link zu der Beispiel-Website enthält.

Dies ist das Skript, das benötigt wird, um bestimmte Linkklicks zu sammeln. Sie können einfach alles kopieren (auch die Textteile, in denen wir erklären, was die einzelnen Blöcke genau tun).
<script> // Wir schließen unseren Code in eine anonyme Funktion ein, damit er nicht mit anderem Code kollidiert (function () { // Welches Schlüsselwort sollen die Links enthalten, um Ereignisse zu erzeugen? // Wenn die URL etwas wie https://www.example.com/product/1234 // keyword = "/product/" var keyword = ""; // Name für das Ereignis var event = "link_click"; // Diese Funktion bindet ein Ereignis an einen Link function bindToLinks(element) { // Wir prüfen, ob das Schlüsselwort ausgefüllt ist if (!keyword) return console.warn("Simple Analytics: No keyword set"); // Wir filtern die Links, an die wir binden wollen if (!element.href || element.href.indexOf(keyword) === -1) return; // Wir verwenden dataset, um zu prüfen, ob wir unser Event bereits zu diesem Link hinzugefügt haben if (element.dataset.simpleAnalytics) return; element.dataset.simpleAnalytics = "link-event"; // Hier hören wir auf Links, die abgeschickt werden element.addEventListener("click", function (event) { // Stoppen, wenn wir dieses Ereignis bereits behandelt haben if (element.dataset.simpleAnalyticsClicked) return; // Wenn das Simple-Analytics-Skript nicht geladen ist, tun wir nichts if (!window.sa_loaded) return; // Wir verhindern, dass der Besucher wegnavigiert wird, da wir dies später nach sa_event event.preventDefault(); // Wir suchen nach einem Button im Link, um den Buttontext zu finden var text = element.textContent ? element.textContent.trim().toLowerCase() : null; // Wir fügen diesen Text zu den Metadaten unseres Events hinzu var metadata = { text: text, hostname: element.hostname, path: element.pathname, id: element.getAttribute("id"), classes: element.getAttribute("class") }; // Wir senden das Ereignis an Simple Analytics window.sa_event(event, metadata, function () { // Jetzt klicken wir den Link wirklich an element.dataset.simpleAnalyticsClicked = "true"; element.click(); }); }); } // Diese Funktion findet alle Links und übergibt sie an die bindToLinks-Funktion function onDOMContentLoaded() { document.querySelectorAll("a").forEach(bindToLinks); } // Dieser Code führt die Funktion onDOMContentLoaded aus, wenn die Seite fertig geladen ist if (document.readyState === "ready" || document.readyState === "complete") { onDOMContentLoaded(); } else { document.addEventListener("readystatechange", function (event) { if (event.target.readyState === "complete") onDOMContentLoaded(); }); } // Wenn kein MutationObserver vorhanden ist, wird die folgende Logik übersprungen if (!window.MutationObserver) return console.warn("Simple Analytics: MutationObserver nicht gefunden"); // Wir suchen nach neuen Link-Elementen, wenn der MutationObserver eine Änderung erkennt var callback = function (mutationList) { mutationList.forEach(function (mutation) { mutation.addedNodes.forEach(function (node) { // Wir suchen nach Link-Elementen in der Seite if (node && node.tagName === "A") bindToLinks(node); }); }); }; // Dies ist der Beobachter, der Änderungen auf der Seite erkennt // Es kann vorkommen, dass neue Links nach dem anfänglichen Laden der Seite erstellt werden // Zum Beispiel in einem Modal, das aufpoppt, um einige Daten zu ändern.
var observer = new MutationObserver(callback); // Hier beginnen wir, die Seite auf Änderungen zu beobachten observer.observe(document.body, { childList: true, subtree: true }); })(); </script>Der bereitgestellte Code sieht wie folgt aus: Er beginnt mit einer Funktion und gibt dann ein Schlüsselwort und einen Ereignisnamen an.
Der Rest der Skriptfunktionen ist nicht entscheidend; Sie brauchen sie nicht zu ändern, es sei denn, Sie sind ein Entwickler mit Erfahrung in der Durchführung solcher Anpassungen. Sie müssen nur den "Schlüsselwortnamen" und den "Ereignisnamen" ändern.
Wählen Sie einen "Schlüsselwortnamen", der Teil der URL des Links ist. Wenn die Website beispielsweise "duckduckgo.com/blog/how-to-be-private" lautet, können Sie das Schlüsselwort in "duckduckgo" oder "blog" ändern, um alle URLs mit "blog" in der URL zu erfassen.
Für den Moment werden wir es einfach halten und "example" als Schlüsselwort verwenden. Der "Ereignisname" wird in Ihrem Dashboard im Ereignis-Explorer angezeigt. In diesem Fall heißt er "Link_Click", aber Sie können ihn in einen beliebigen Namen ändern.
Wenn Sie sich den Code ansehen, werden Sie feststellen, dass er Daten wie Text, Hostname, Pfad, ID und Klassen sendet. Sie können bei Bedarf Informationen entfernen oder hinzufügen; ansonsten sind keine Änderungen erforderlich.
Sobald das Skript eingerichtet ist, speichern Sie die Seite, stellen sie auf Ihrer Website bereit und aktualisieren sie. Ihr neu erstelltes Ereignis sollte nun verfolgbar sein.
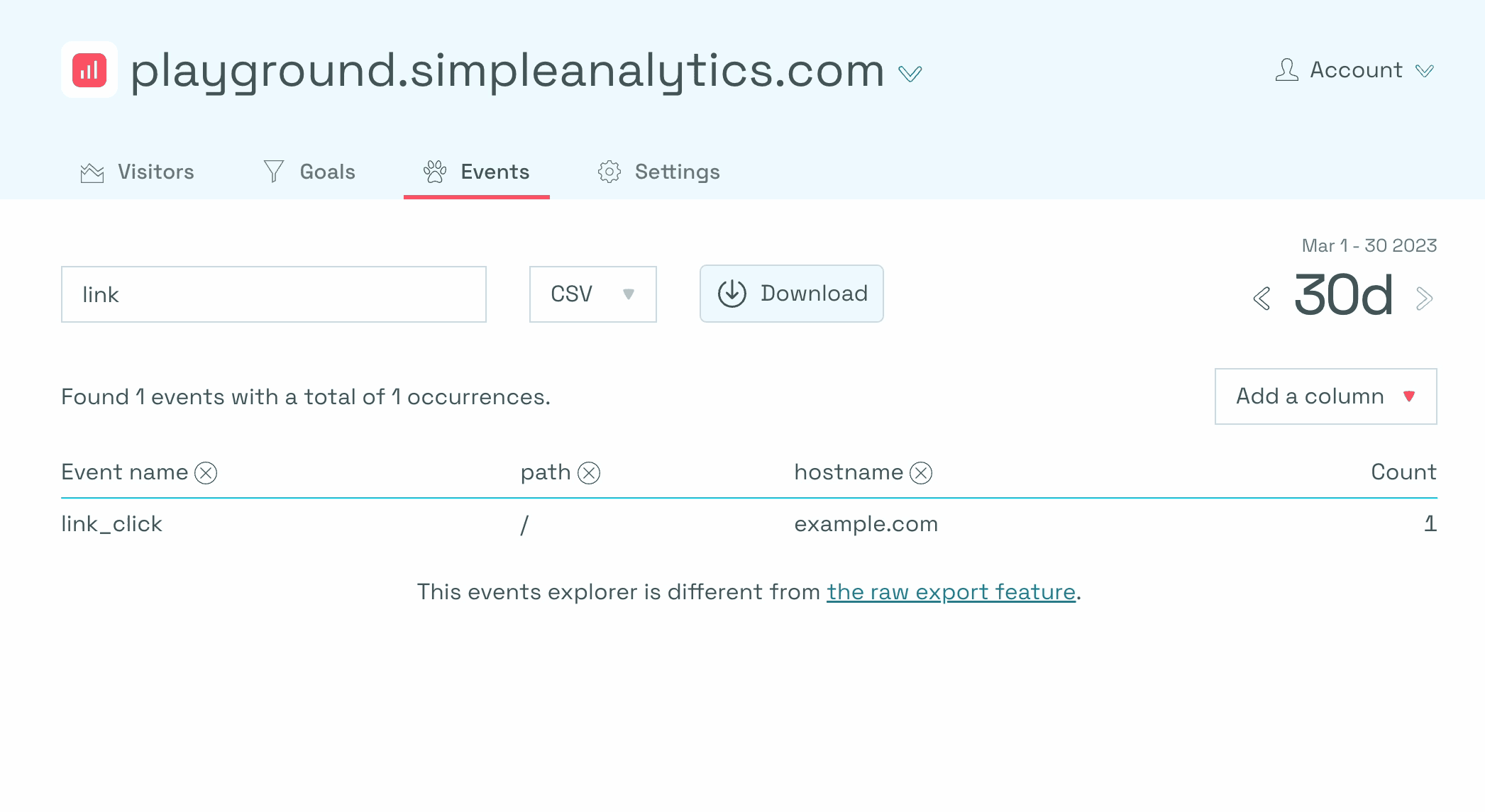
Wenn wir also auf den Link "example.com" klicken, um ihn zu testen, und zu unserem Dashboard Events Explorer navigieren, sollten wir ein neues Ereignis sehen, das als "Link_Click" angezeigt wird. Sie können es nach dem Link filtern und über die Dropdown-Liste "Spalte hinzufügen" Metadatenfelder wie Pfad, Hostname und Klassen hinzufügen.

Um Ereignisse für mehrere Links einzurichten, wiederholen Sie einfach den Vorgang des Kopierens und Einfügens des Skripts und aktualisieren Sie den Ereignisnamen und die Schlüsselwortparameter. Auf diese Weise können Sie die Ereignisverfolgung für bestimmte Links auf Ihrer Website erfolgreich konfigurieren.
Wenn Sie alle Klicks auf ausgehende Links erfassen möchten, können Sie auch unser automatisches Ereignisskript einrichten.
