Google sta aggiungendo un aggiornamento dell'esperienza di pagina alla classifica dei risultati di ricerca. Di recente ha annunciato che l'aggiornamento sarebbe iniziato a metà giugno e sarebbe terminato alla fine di agosto. In questo blog post, analizziamo l'impatto sulle prestazioni dell'utilizzo di Google Analytics rispetto all'assenza di analisi e all'utilizzo di Simple Analytics.

- Core Web Vitals con Google Lighthouse
- Impatto degli strumenti di analisi sulle prestazioni
- Test con la pagina di base
- Test con un sito web più complesso
- Codice asincrono
- Conclusione
- Eseguite il vostro test
- Come facciamo a essere così veloci
Core Web Vitals con Google Lighthouse
Un importante cambiamento nei risultati di ricerca di Google sarà l'impatto delle cosiddette metriche Core Web Vitals. Queste metriche garantiscono una migliore esperienza per il visitatore. I Core Web Vitals contengono tre metriche:
- Il più grande contenuto di vernice (LCP)
- Ritardo del primo ingresso (FID)
- Spostamento cumulativo del layout (CLS)
Non ci addentriamo troppo in queste metriche, ma il messaggio generale è che sono tutte calcolate all'interno del punteggio di performance di Google Lighthouse. Lighthouse è uno strumento creato da Google per misurare le prestazioni di un sito web. Attribuisce un punteggio a 4 categorie: prestazioni, accessibilità, best practice e SEO. I Core Web Vitals sono inclusi in questa prima categoria: il punteggio delle prestazioni. Potete provarlo voi stessi su web.dev/measure (l'interfaccia online di Google per Lighthouse). Funziona sui server di Google.
Per saperne di più sui Core Web Vitals, si consiglia di consultare il post sul blog di Ahrefs. Approfondisce queste tre metriche.
Google inizierà a utilizzare l'esperienza di pagina come parte dei suoi sistemi di ranking a partire da metà giugno 2021. Tuttavia, l'esperienza di pagina non svolgerà pienamente il suo ruolo all'interno di questi sistemi fino alla fine di agosto.
Impatto degli strumenti di analisi sulle prestazioni
Gli strumenti di analisi hanno un impatto sulle prestazioni dei siti web. Di solito aggiungono uno script al sito web che aggiunge funzionalità. Logicamente questo ha un costo in termini di prestazioni. Alcune aziende di analisi si preoccupano molto di questo aspetto, mentre altre non hanno questa priorità. Noi di Simple Analytics ci preoccupiamo molto dell'impatto del nostro script incorporato sui siti web dei nostri clienti. Non vogliamo caricare grandi script nel browser dei nostri clienti. Anche se tutto questo suona bene, dovremmo dimostrarlo anche a voi.
Olav Pekeberg ha confrontato il suo sito web con e senza Google Analytics. Ha riscontrato un aumento del punteggio delle prestazioni da 93 (con GA) a 100 (senza GA). Il punteggio va da 1 a 100, e più è alto, meglio è. Ci ha chiesto come si comportava Simple Analytics rispetto a Google Analytics. In base a tutte le azioni intraprese, avremmo dovuto ottenere risultati migliori, ma ci siamo attivati per dimostrarlo.
Abbiamo iniziato eseguendo alcuni test sul nostro computer, ma i risultati variavano sempre. Non riuscivamo a ottenere un risultato coerente. Questo potrebbe essere dovuto alla connessione a Internet o ad altri fattori che non conosciamo. Poi abbiamo eseguito l'interfaccia online di Google per Lighthouse. Ogni volta che abbiamo eseguito il test, ci ha mostrato un risultato diverso. Per sapere se le nostre prestazioni erano migliori, dovevamo eseguirlo più volte.
Fortunatamente Dan Sloan ci ha suggerito di eseguire Lighthouse su un VPS nuovo utilizzando lo strumento a riga di comando e di eseguirlo alcune volte, di acquisire i dati tramite JSON e di confrontarli senza SA. In questo modo si otterrà il miglior set di campioni senza altri fattori di interferenza.
Test con la pagina di base
Abbiamo seguito il consiglio di Dan e creato un piccolo script Node.js attorno a Lighthouse. Abbiamo eseguito questo test 500 volte per ottenere una media affidabile.
Abbiamo creato tre pagine sul nostro blog: una senza script di analisi, una con Simple Analytics e una con Google Analytics. Tutte utilizzano le ultime versioni con le configurazioni predefinite. Le pagine di prova sono nascoste ai visitatori del blog, in modo da non inviare accidentalmente dati a Google.
Lo strumento di test ha richiesto circa 2 ore per essere completato, perché ogni test è stato eseguito in modo sincrono. Non abbiamo voluto eseguirli in parallelo perché ciò avrebbe potuto interferire con i risultati del test.
| Tipo | Strumento | Punteggio delle prestazioni | Tempi | Tester | | :--------- | :--------------- | :---------------- | :---- | :--------------- | Lighthouse | Nessuno | 95,5 (0%) | 500 | Simple Analytics | | Lighthouse | Simple Analytics | 95,5 (0%) | 500 | Simple Analytics | | Lighthouse | Google Analytics | 93,8 (-1,7%) | 500 | Simple Analytics |
Come si può notare, non abbiamo alcun impatto sul punteggio delle prestazioni con Simple Analytics. Ma non credeteci sulla parola. Abbiamo reso pubblico il nostro test, in modo che tutti possano eseguirlo in modo indipendente. Condividete i vostri risultati.
Test con un sito web più complesso
Olav Pekeberg ha effettuato un test che ha mostrato risultati più estremi. Ha costruito plankepriser.no, un sito web che offre trasparenza sui prezzi dei materiali da costruzione nel mercato norvegese. Il sito web è più complesso di quello del test precedente.
Ha eseguito i test sia su Lighthouse che su Google Page Speed. Entrambi i sistemi controllano i Core Web Vitals. Abbiamo ripetuto il test perché 10 può essere considerato un numero basso. Anche noi abbiamo eseguito il test sul suo sito web. Abbiamo eseguito il test 100 volte.
| Tipo | Strumento | Punteggio delle prestazioni | Tempi | Tester | | :--------- | :--------------- | :---------------- | :---- | :--------------- | Page Speed | Nessuno | 98,2 (0%) | 10 | Pekeberg | Page Speed | Simple Analytics | 98,0 (-0,2%) | 10 | Pekeberg | Page Speed | Google Analytics | 88,9 (-9,3%) | 10 | Pekeberg | | Lighthouse | Nessuno | 99.4 (0%) | 10 | Pekeberg | | | Lighthouse | Simple Analytics | 99,9 (+0,5%) | 10 | Pekeberg | | Lighthouse | Google Analytics | 97,0 (-2,4%) | 10 | Pekeberg | | Lighthouse | Nessuno | 100 (0%) | 100 | Simple Analytics | | Lighthouse | Simple Analytics | 99,9 (-0,1%) | 100 | Simple Analytics | Lighthouse | Google Analytics | 96,2 (-3,9%) | 100 | Simple Analytics |
I dati del test pubblico sono disponibili sul suo repo GitHub.
Codice asincrono
Esiste un'idea sbagliata comune sul codice asincrono. Si pensa che non abbia alcun impatto sul punteggio delle prestazioni. Questa convinzione non è valida. Abbiamo eseguito il nostro test con script eseguiti con l'attributo async. Simple Analytics lo ha supportato fin dall'inizio; Google Analytics lo ha seguito rendendolo parte del suo ultimo script embed. Questo influisce sul punteggio delle prestazioni e quindi anche sul posizionamento della pagina su Google.
Conclusione
Come si può vedere dai numeri sopra riportati, Simple Analytics ha prestazioni migliori rispetto a Google Analytics. Google ha un impatto negativo sul punteggio delle prestazioni di circa il 4%, mentre noi abbiamo un impatto quasi nullo (0,1%).
Se vi interessa avere un sito web veloce e state ancora utilizzando Google Analytics, questo potrebbe essere il momento giusto per cambiare. Se volete ottenere un punteggio elevato nella SERP (Search Engine Results Page), allora potrebbe avere un impatto, ma non si sa quanto. Scrivono nel loro post sul blog:
..., anche se questo aggiornamento è stato progettato per evidenziare le pagine che offrono un'ottima esperienza utente, l'esperienza della pagina rimane uno dei tanti fattori che i nostri sistemi prendono in considerazione. Per questo motivo, in generale i siti non dovrebbero aspettarsi cambiamenti drastici. Inoltre, poiché l'aggiornamento è graduale, saremo in grado di monitorare eventuali problemi imprevisti o non voluti.

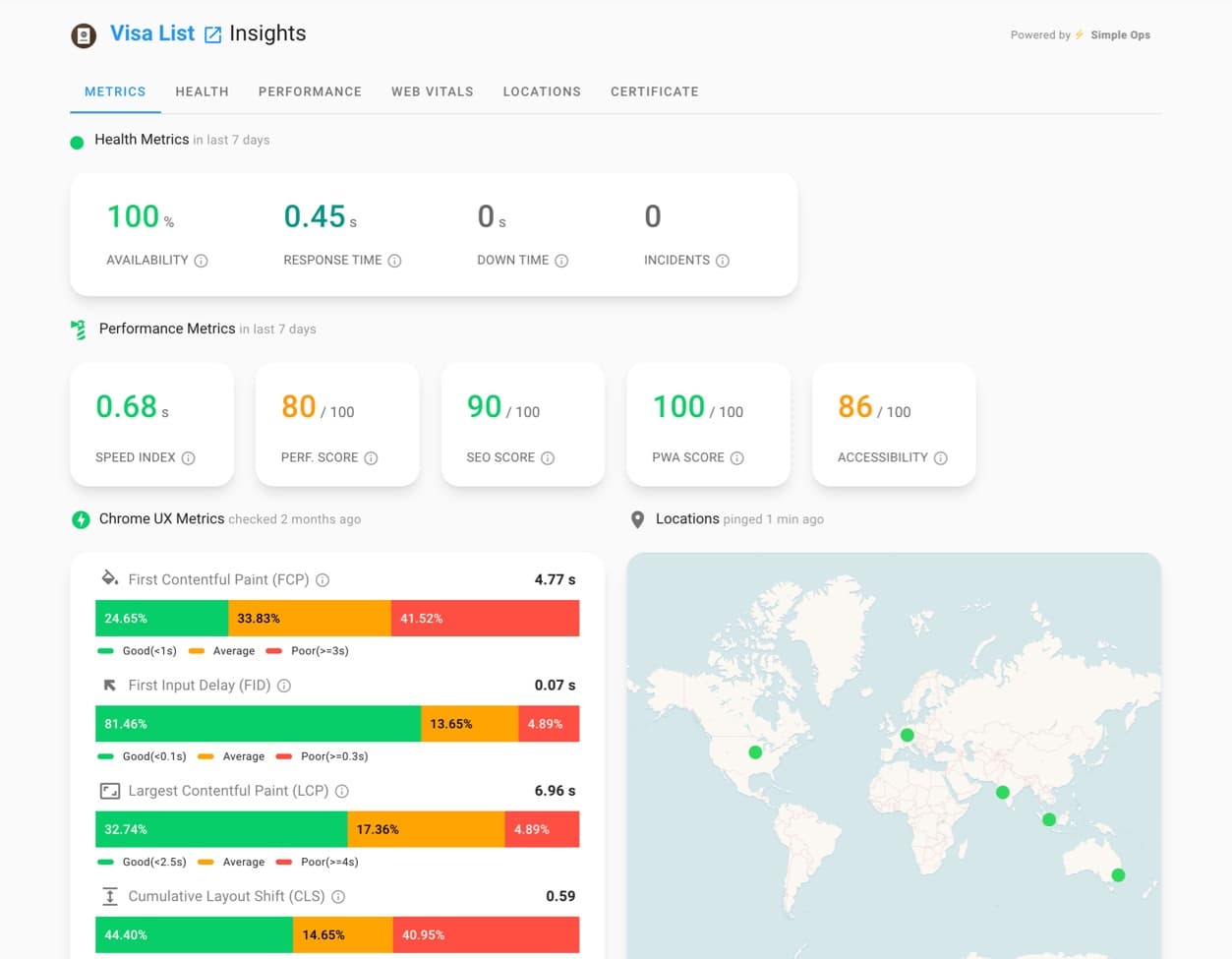
Se volete controllare regolarmente le prestazioni del vostro sito web, potete consultare Moz Performance Metrics o SimpleOps (non collegato a Simple Analytics). Entrambi sembrano essere lo strumento giusto per questo lavoro. Moz ha anche una visione dell'impatto dei risultati di ricerca attraverso le prestazioni di Core Web Vitals:
... influenzerà tutti i risultati di ricerca regolari, mobile e desktop, in base a determinati criteri. Ma anche, e questo è un punto importante, i Core Web Vitals diventeranno un criterio per apparire nelle Top Stories di Google. Si tratta dei risultati di notizie che di solito appaiono in cima ai risultati di ricerca.
Se avete un sito di notizie e non avete usato AMP prima, potrebbe essere fondamentale per voi.
Eseguite il vostro test
Per sapere se il vostro sito web è rallentato da Google Analytics, provate a eseguire alcuni test con web.dev/measure. Create una pagina in cui fate funzionare Google Analytics e create una copia di quella pagina in cui non fate funzionare Google Analytics.
Siete uno sviluppatore? Clona il nostro repo per eseguire i tuoi test.
Come facciamo a essere così veloci
Negli ultimi anni abbiamo migliorato molto il nostro script embed. Ogni pochi mesi, se trovavamo qualcosa che poteva funzionare meglio o più velocemente, lo aggiungevamo. Abbiamo ottimizzato la minimizzazione del codice, abbiamo aggiunto la compressione Brotli (e naturalmente gzip), abbiamo caricato il nostro script in modo asincrono (caricando prima il contenuto della pagina), abbiamo sostituito la nostra funzione di unload con l'API Beacon async (senza attese durante la navigazione) e ci siamo assicurati di mantenerlo di dimensioni ridotte.
Intendiamo mantenere Simple Analytics veloce e performante come ora e alzare sempre il livello.
Volete sapere quali sono le altre differenze tra Google Analytics e Simple Analytics? Leggete le nostre risposte semplici a domande difficili sulla privacy o fate il test.
