In questa guida vi mostreremo come catturare un evento ogni volta che un visitatore fa clic su un collegamento specifico del vostro sito web. Ciò è particolarmente utile quando si dispone di un link importante per il quale si desidera monitorare le interazioni degli utenti.
Se utilizzate Google Tag Manager, seguite le istruzioni per l'impostazione di un trigger (e non esitate a contattarci se avete bisogno di aiuto).
Inizieremo con un sito web di esempio che presenta un singolo link.

Vogliamo configurare un evento che verrà registrato ogni volta che un utente clicca su questo link.
Per configurare eventi personalizzati è necessaria una conoscenza di base del linguaggio HTML. Preparare una pagina HTML simile a quella mostrata di seguito, che include una serie di tag e uno script embed. Successivamente, aggiungeremo un piccolo script aggiuntivo alla pagina, considerando che il processo di implementazione può variare in base al design del vostro sito web.
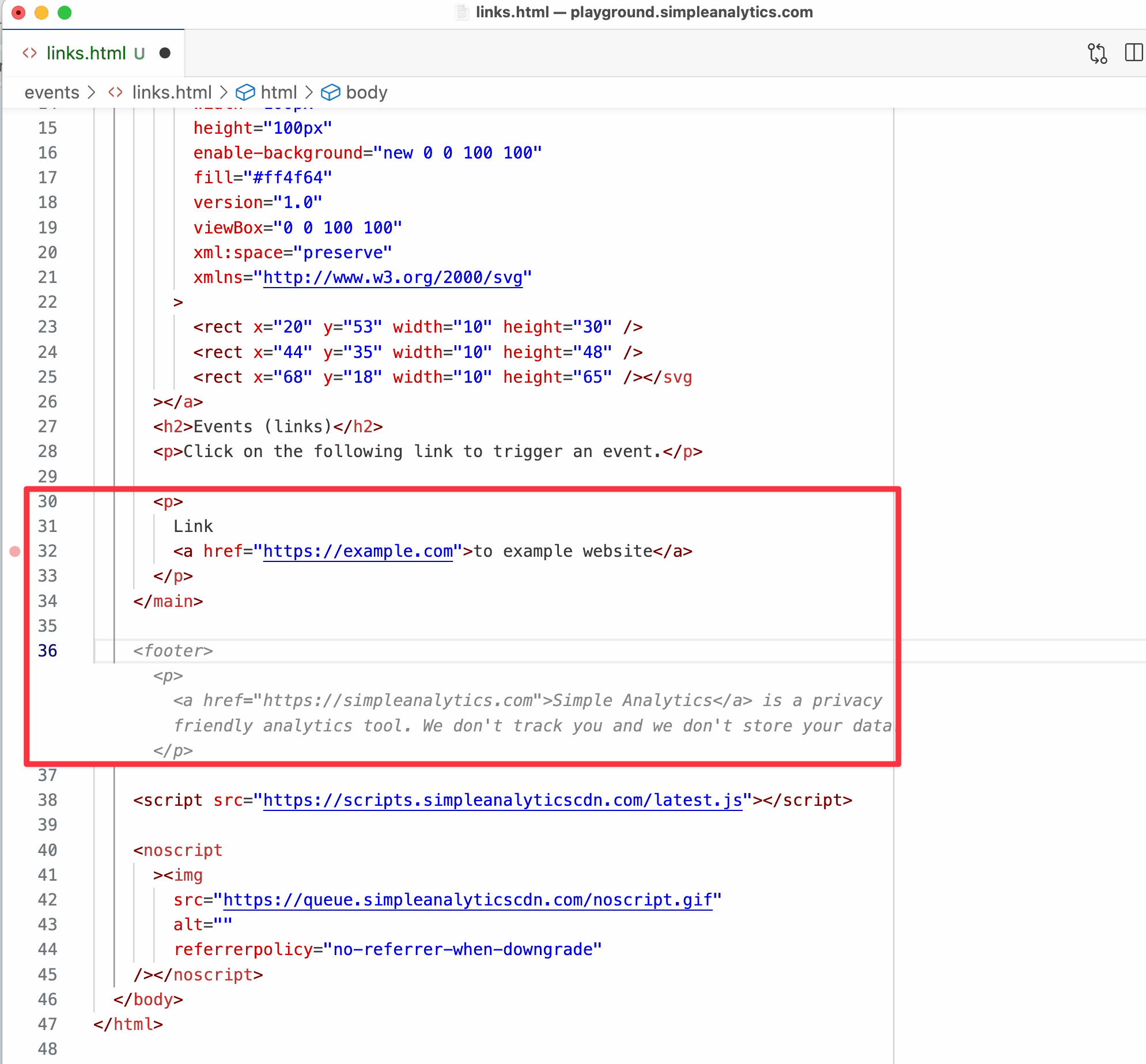
Se siete sviluppatori e volete sporcarvi le mani, sentitevi liberi di modificarlo a vostro piacimento. Se siete un "utente medio", basta copiare/incollare il codice in un tag di script nella pagina in cui si trova il link, come mostrato nell'immagine sottostante. Il tag script deve racchiudere un paragrafo che contiene un link al sito web di esempio.

Questo è lo script necessario per raccogliere i clic su un link specifico. È sufficiente copiare tutto (anche le parti di testo in cui spieghiamo cosa fa nello specifico ogni blocco).
<script> // Racchiudiamo il nostro codice in una funzione anonima, in modo che non interferisca con altro codice (function () { // Quale parola chiave devono contenere i link per cui creare eventi? // Se l'URL è qualcosa come https://www.example.com/product/1234 // keyword = "/product/" var keyword = ""; // Nome per l'evento var event = "link_click"; // Questa funzione lega un evento a un link function bindToLinks(element) { // Controlliamo se la parola chiave è compilata if (!keyword) return console.warn("Simple Analytics: No keyword set"); // Filtriamo i link a cui vogliamo legarci if (!element.href || element.href.indexOf(keyword) === -1) return; // Usiamo il dataset per controllare se abbiamo già aggiunto il nostro evento a questo link if (element.dataset.simpleAnalytics) return; element.dataset.simpleAnalytics = "link-event"; // Qui ascoltiamo i link che vengono inviati element.addEventListener("click", function (event) { // Ci fermiamo quando abbiamo già gestito questo evento if (element.dataset.simpleAnalyticsClicked) return; // Se lo script Simple Analytics non è caricato, non facciamo nulla if (!window.sa_loaded) return; // Impediamo al visitatore di essere navigato via, perché lo facciamo più tardi dopo l'evento sa_event.preventDefault(); // Cerchiamo un pulsante nel link per trovare il testo del pulsante var text = element.textContent ? element.textContent.trim().toLowerCase() : null; // Aggiungiamo questo testo ai metadati del nostro evento var metadata = { text: text, hostname: element.hostname, path: element.pathname, id: element.getAttribute("id"), classes: element.getAttribute("class") }; // Inviamo l'evento a Simple Analytics window.sa_event(event, metadata, function () { // Ora facciamo clic sul link per davvero element.dataset.simpleAnalyticsClicked = "true"; element.click(); }); }); } // Questa funzione trova tutti i link e li passa alla funzione bindToLinks function onDOMContentLoaded() { document.querySelectorAll("a").forEach(bindToLinks); } // Questo codice esegue la funzione onDOMContentLoaded quando il caricamento della pagina è terminato if (document.readyState === "ready" || document.readyState === "complete") { onDOMContentLoaded(); } else { document.addEventListener("readystatechange", function (event) { if (event.target.readyState === "complete") onDOMContentLoaded(); }); } // Se non c'è un MutationObserver, saltiamo la logica seguente if (!window.MutationObserver) return console.warn("Simple Analytics: MutationObserver not found"); // Cerchiamo nuovi elementi di collegamento quando il MutationObserver rileva una modifica var callback = function (mutationList) { mutationList.forEach(function (mutation) { mutation.addedNodes.forEach(function (node) { // Cerchiamo elementi di collegamento nella pagina if (node && node.tagName === "A") bindToLinks(node); }); }; }; // Questo è l'osservatore che rileva i cambiamenti nella pagina // può accadere che vengano creati nuovi collegamenti dopo il caricamento iniziale della pagina // Ad esempio, in una modale che si apre per modificare alcuni dati.
var observer = new MutationObserver(callback); // Qui iniziamo a osservare la pagina alla ricerca di modifiche observer.observe(document.body, { childList: true, subtree: true }); })(); </script>Il codice fornito assomiglierà al seguente: Inizia con una funzione e poi specifica una parola chiave e un nome di evento.
Il resto delle funzioni dello script non è fondamentale; non è necessario modificarle, a meno che non si sia uno sviluppatore con esperienza nell'apportare tali modifiche. È sufficiente modificare il "nome della parola chiave" e il "nome dell'evento".
Scegliete una "parola chiave" che faccia parte dell'URL del link. Ad esempio, se il sito web dice qualcosa come "duckduckgo.com/blog/how-to-be-private", potete modificare la parola chiave in "duckduckgo" o "blog" per catturare tutti gli URL con "blog" nell'URL.
Per il momento, ci limiteremo a utilizzare "esempio" come parola chiave. Il "nome dell'evento" verrà visualizzato nella dashboard nell'Esplora eventi. In questo caso, si chiama "Link_Click", ma si può cambiare con il nome che si preferisce.
Esaminando il codice, si noterà che invia dati quali testo, nome host, percorso, ID e classi. Se lo si desidera, è possibile rimuovere o aggiungere informazioni, altrimenti non è necessario apportare modifiche.
Una volta impostato lo script, salvare la pagina, distribuirla sul sito web e aggiornare. L'evento appena creato dovrebbe ora essere rintracciabile.
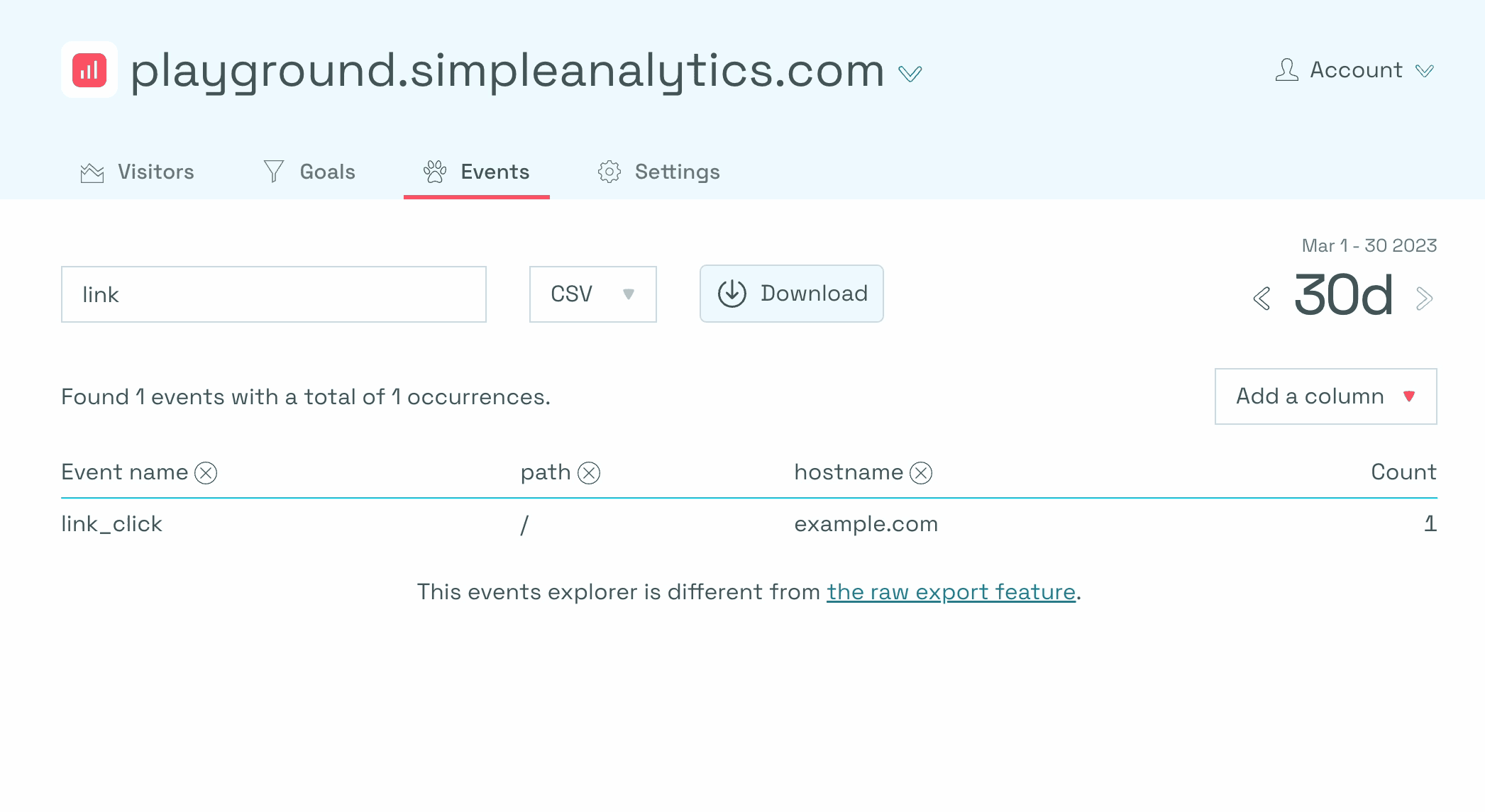
Se facciamo clic sul link "example.com" per testarlo e passiamo alla nostra dashboard Events Explorer, dovremmo vedere un nuovo evento, visualizzato come "Link_Click". È possibile filtrarlo in base al link e aggiungere campi di metadati, come percorso, hostname e classi, utilizzando il menu a tendina "aggiungi colonna".

Per impostare eventi per più collegamenti, è sufficiente ripetere il processo di copia e incolla dello script e aggiornare i parametri del nome dell'evento e della parola chiave. In questo modo è possibile configurare con successo il tracciamento degli eventi per specifici link del proprio sito web.
Se volete raccogliere tutti i clic sui link in uscita, potete anche configurare il nostro script di eventi automatici.
