In deze gids laten we zien hoe u een gebeurtenis vastlegt telkens wanneer een bezoeker op een specifieke link op uw website klikt. Dit is vooral nuttig wanneer u een belangrijke link hebt waarvoor u de gebruikersinteracties wilt controleren.
Als u Google Tag Manager gebruikt, volg dan hun instructies voor het instellen van een trigger (en neem gerust contact met ons op als u hulp nodig hebt) Als u Google Tag Manager niet gebruikt, lees dan verder.
We beginnen met een voorbeeldwebsite met één enkele link.

We willen een gebeurtenis configureren die wordt geregistreerd telkens wanneer een gebruiker op deze link klikt.
Een basiskennis van HTML is vereist om aangepaste gebeurtenissen in te stellen. Maak een HTML-pagina die lijkt op de hieronder getoonde, met een aantal tags en een insluitscript. Vervolgens voegen we een klein extra script toe aan de pagina, aangezien het implementatieproces kan variëren op basis van het ontwerp van uw website.
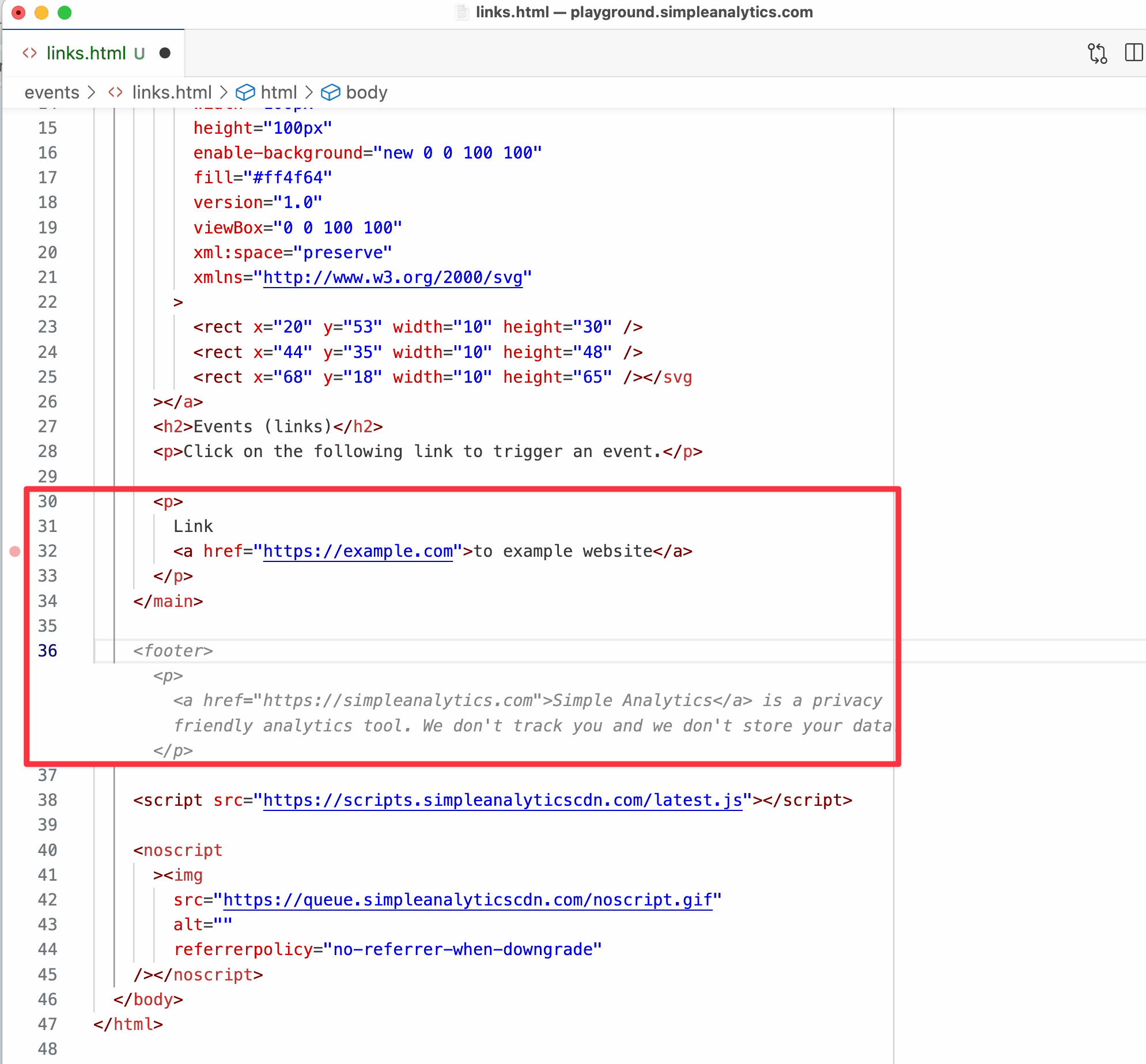
Als u een ontwikkelaar bent en uw handen vuil wilt maken, voel u dan vrij om het naar wens aan te passen. Als u de "gemiddelde gebruiker" bent, kopieert/plakt u het gewoon in een scripttag op de pagina waar de link staat, zoals in de onderstaande afbeelding. De scripttag moet een paragraaf bevatten met een link naar de voorbeeldwebsite.

Dit is het script dat nodig is om specifieke linkklikken te verzamelen. Je kunt alles gewoon kopiëren (ook de tekstdelen waarin we uitleggen wat elk blok specifiek doet).
<script> // We sluiten onze code in in een anonieme functie, zodat het niet interfereert met andere code (functie () { // Welk trefwoord moeten de links bevatten om events voor aan te maken? // Als de URL zoiets is als https://www.example.com/product/1234 // trefwoord = "/product/" var keyword = ""; // Naam voor het event var event = "link_click"; // Deze functie bindt een event aan een link functie bindToLinks(element) { // We controleren of het trefwoord is ingevuld if (!keyword) return console.warn("Simple Analytics: No keyword set"); // Filter de links waaraan we willen binden if (!element.href || element.href.indexOf(keyword) === -1) return; // We gebruiken dataset om te controleren of we ons event al aan deze link hebben toegevoegd if (element.dataset.simpleAnalytics) return; element.dataset.simpleAnalytics = "link-event"; // Hier luisteren we naar links die ingediend worden element.addEventListener("click", function (event) { // Stop als we dit event al behandeld hebben if (element.dataset.simpleAnalyticsClicked) return; // Als het Simple Analytics script niet geladen is, doen we niets if (!window.sa_loaded) return; // We voorkomen dat de bezoeker weggenavigeerd wordt, want dat doen we later na sa_event event.preventDefault(); // We zoeken in de link naar een knop om de knoptekst te vinden var text = element.textContent ? element.textContent.trim().toLowerCase() : null; // We voegen deze tekst toe aan de metadata van ons event var metadata = { text: text, hostname: element.hostname, path: element.pathname, id: element.getAttribute("id"), classes: element.getAttribute("class") }; // We sturen de gebeurtenis naar Simple Analytics window.sa_event(event, metadata, function () { // Nu klikken we op de link voor echt element.dataset.simpleAnalyticsClicked = "true"; element.click(); }); }; // Deze functie vindt alle links en geeft deze door aan de bindToLinks functie onDOMContentLoaded() { document.querySelectorAll("a").forEach(bindToLinks); } // Deze code voert de functie onDOMContentLoaded uit wanneer de pagina klaar is met laden als (document.readyState === "ready" || document.readyState == "complete") { onDOMContentLoaded(); } anders { document.addEventListener("readystatechange", function (event) { if (event.target.readyState === "complete") onDOMContentLoaded(); }); // Als er geen MutationObserver is, slaan we de volgende logica over if (!window.MutationObserver) return console.warn("Simple Analytics: MutationObserver not found"); // We zoeken naar nieuwe link elementen wanneer de MutationObserver een verandering detecteert var callback = function (mutationList) { mutationList.forEach(function (mutation) { mutation.addedNodes.forEach(function (node) { // We zoeken naar link elementen in de pagina if (node && node.tagName === "A") bindToLinks(node); }); }; // Dit is de observer die veranderingen op de pagina detecteert // het kan gebeuren dat nieuwe links worden aangemaakt na het initieel laden van de pagina // Bijvoorbeeld in een modal die verschijnt om wat gegevens te wijzigen.
var observer = new MutationObserver(callback); // Hier beginnen we met het observeren van de pagina voor veranderingen observer.observe(document.body, { childList: true, subtree: true }); })(); </script>De geleverde code lijkt op de volgende: Het begint met een functie en specificeert dan een sleutelwoord en een gebeurtenisnaam.
De rest van de scriptfuncties zijn niet cruciaal; u hoeft ze niet aan te passen, tenzij u een ontwikkelaar bent met ervaring in het maken van dergelijke aanpassingen. U hoeft alleen de "trefwoordnaam" en "de gebeurtenisnaam" aan te passen.
Kies een "trefwoordnaam" die deel uitmaakt van de URL van de link. Bijvoorbeeld, als de website iets zegt als "duckduckgo.com/blog/how-to-be-private", kun je het trefwoord wijzigen in "duckduckgo" of "blog" om alle URL's met "blog" in de URL vast te leggen.
Voor nu houden we het eenvoudig en gebruiken we "voorbeeld" als sleutelwoord. De "event naam" zal worden weergegeven op uw dashboard in de Events Explorer. In dit geval heet hij "Link_Click", maar je kunt hem veranderen in een naam naar keuze.
Als je de code bekijkt, zie je dat het gegevens verzendt zoals tekst, hostnaam, pad, ID en klassen. U kunt desgewenst informatie verwijderen of toevoegen; verder zijn er geen wijzigingen nodig.
Zodra het script is ingesteld, slaat u de pagina op, implementeert u hem op uw website en vernieuwt u hem. Uw nieuw aangemaakte gebeurtenis zou nu traceerbaar moeten zijn.
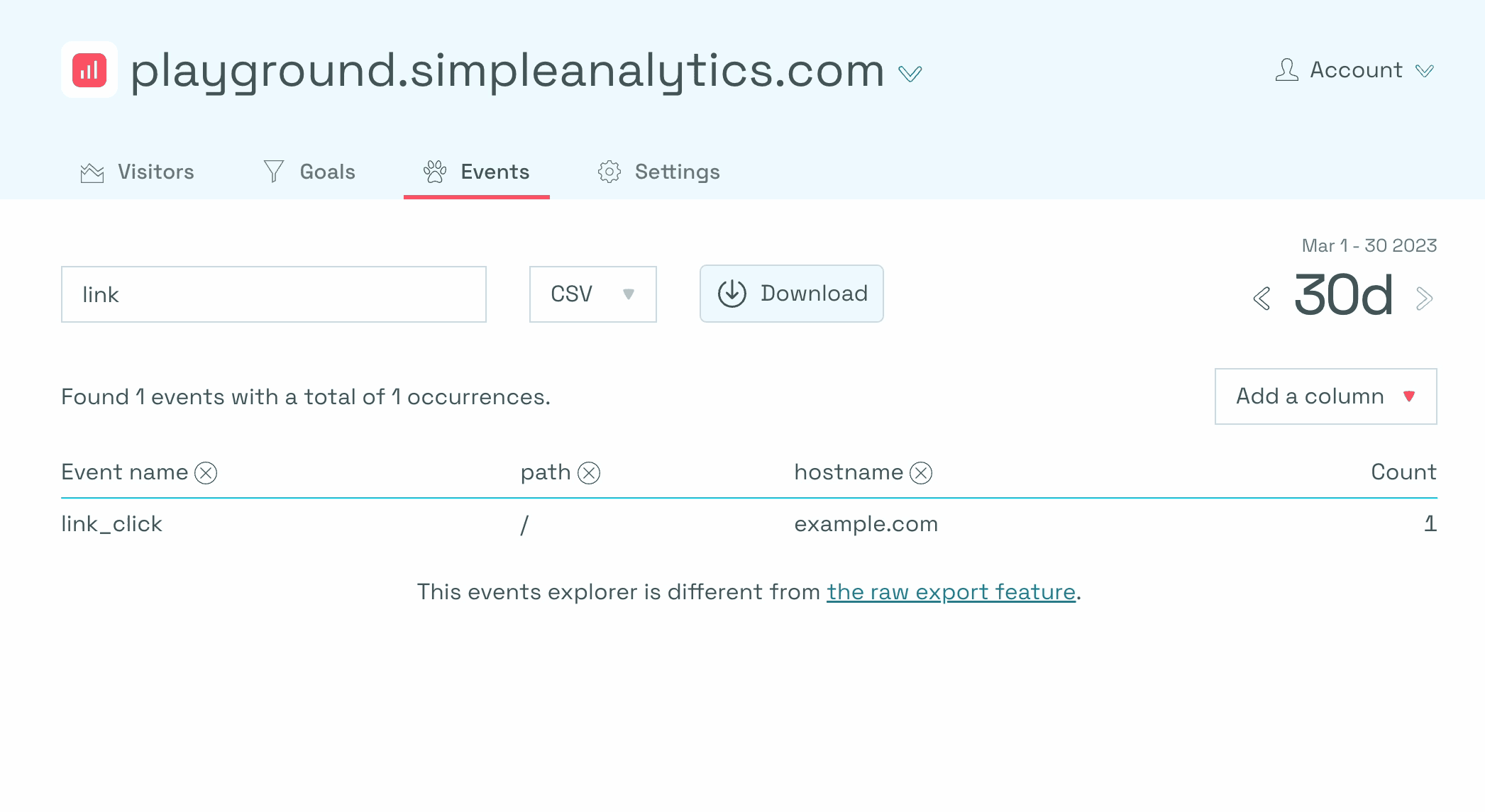
Dus als we op de link "example.com" klikken om het te testen en we navigeren naar ons Events Explorer dashboard, zouden we een nieuwe gebeurtenis moeten zien, weergegeven als "Link_Click". Je kunt het filteren op de link en metadata velden toevoegen, zoals pad, hostnaam en klassen met behulp van de "voeg kolom toe" dropdown.

Om gebeurtenissen voor meerdere links in te stellen, herhaal je gewoon het proces van kopiëren en plakken van het script en het bijwerken van de naam van de gebeurtenis en de sleutelwoordparameters. Zo kunt u het bijhouden van gebeurtenissen voor specifieke links op uw website met succes configureren.
Als u alle uitgaande linkklikken wilt verzamelen, kunt u ook ons script voor geautomatiseerde gebeurtenissen instellen.
