Google está añadiendo una actualización de la experiencia de página a su clasificación de resultados de búsqueda. Recientemente anunciaron que se lanzaría a mediados de junio y terminaría a finales de agosto. En esta entrada de blog, analizamos el impacto en el rendimiento del uso de Google Analytics en comparación con el uso de Simple Analytics en comparación con el uso de ningún análisis.

- Core Web Vitals con Google Lighthouse
- Impacto de las herramientas de análisis en el rendimiento
- Prueba con página básica
- Prueba con un sitio web más complejo
- Código asíncrono
- Conclusión
- Haz tu propia prueba
- Por qué somos tan rápidos
Core Web Vitals con Google Lighthouse
Un cambio importante en los resultados de búsqueda de Google será el impacto de las métricas denominadas Core Web Vitals. Estas métricas garantizan una mejor experiencia para el visitante. Estas Core Web Vitals contienen tres métricas:
- Mayor Pintura de Contenido (LCP)
- Primer retardo de entrada (FID)
- Desplazamiento de diseño acumulativo (CLS)
No profundizamos demasiado en estas métricas, pero el mensaje general es que todas ellas se calculan dentro de la puntuación de rendimiento de Google Lighthouse. Lighthouse es una herramienta que Google creó para medir el rendimiento de un sitio web. Otorga una puntuación a 4 categorías: rendimiento, accesibilidad, mejores prácticas y SEO. Los Core Web Vitals se incluyen en esta primera categoría: la puntuación de rendimiento. Puedes probarlo tú mismo en web.dev/measure (la interfaz en línea de Google para Lighthouse). Se ejecuta en los servidores de Google.
Para obtener más información sobre Core Web Vitals, debería consultar la entrada del blog de Ahrefs. En él se profundiza en estas tres métricas.
Google comenzará a utilizar la experiencia de página como parte de sus sistemas de clasificación a partir de mediados de junio de 2021. Sin embargo, la experiencia de página no jugará su papel completo como parte de esos sistemas hasta finales de agosto.
Impacto de las herramientas de análisis en el rendimiento
Las herramientas de análisis afectan al rendimiento de los sitios web. Suelen añadir un script al sitio web que añade funcionalidad. Lógicamente, esto tiene un coste en términos de rendimiento. Algunas empresas de análisis se preocupan mucho por esto, y otras no le dan tanta prioridad. En Simple Analytics, nos preocupamos mucho por el impacto de nuestro script incrustado en los sitios web de nuestros clientes. No queremos cargar grandes scripts en el navegador de nuestros clientes. Aunque todo esto suene bien, también deberíamos demostrárselo.
Olav Pekeberg comparó su sitio web con y sin Google Analytics. Descubrió que su puntuación de rendimiento había aumentado de 93 (con GA) a 100 (sin GA). La puntuación va de 1 a 100, y cuanto más alta, mejor. Nos preguntó cuál era el rendimiento de Simple Analytics en comparación con Google Analytics. Deberíamos obtener mejores resultados basándonos en todas las acciones que realizamos, pero nos lanzamos a probarnos a nosotros mismos.
Empezamos haciendo algunas pruebas en nuestro ordenador, pero los resultados siempre variaban. No pudimos obtener un resultado consistente. Esto pudo deberse a la conexión a Internet o a otros factores que desconocemos. A continuación, ejecutamos la interfaz en línea de Google para Lighthouse. Cada vez que realizábamos la prueba, nos mostraba un resultado diferente. Como queríamos saber si nuestro rendimiento era mejor, necesitábamos hacer muchas pruebas.
Por suerte, Dan Sloan sugirió que ejecutáramos Lighthouse en un VPS nuevo utilizando la herramienta de línea de comandos y que lo ejecutáramos varias veces, obtuviéramos los datos mediante JSON y, a continuación, los comparáramos sin SA. Eso le dará el mejor conjunto de muestras sin otros factores que interfieren.
Prueba con página básica
Seguimos el consejo de Dan y creamos un pequeño script Node.js alrededor de Lighthouse. Ejecutamos esta prueba 500 veces para obtener una media fiable.
Creamos tres páginas en nuestro blog; una sin script de análisis, otra con Simple Analytics y otra con Google Analytics. Todas están usando las últimas versiones con configuraciones por defecto. Las páginas de prueba están ocultas para los visitantes de nuestro blog, para no enviar datos a Google accidentalmente.
La herramienta de prueba tardó alrededor de 2 horas en completarse porque cada prueba se ejecutó de forma sincrónica. No queríamos ejecutarlas en paralelo ya que esto podría interferir con los resultados de la prueba.
| Tipo | Herramienta | Puntuación de rendimiento | Tiempos | Tester | | :--------- | :--------------- | :---------------- | :---- | :--------------- | | Lighthouse | Ninguno | 95,5 (0%) | 500 | Simple Analytics | | Lighthouse | Simple Analytics | 95,5 (0%) | 500 | Simple Analytics | | Lighthouse | Google Analytics | 93,8 (-1,7%) | 500 | Simple Analytics |
Como puede ver, no influimos en absoluto en la puntuación de rendimiento con Simple Analytics. Pero no se fíe de nuestra palabra. Hemos hecho pública nuestra prueba, para que todo el mundo pueda realizarla de forma independiente. Por favor, comparta sus resultados.
Prueba con un sitio web más complejo
Olav Pekeberg hizo una prueba que mostró resultados más extremos. Construyó plankepriser.no, un sitio web para dar transparencia a los precios de los materiales de construcción en el mercado noruego. El sitio web es más complejo que el de la prueba anterior.
Realizó las pruebas tanto en Lighthouse como en Google Page Speed. Ambos sistemas comprueban el Core Web Vitals. Volvimos a realizar la prueba porque 10 puede considerarse un número bajo. Hicimos la prueba nosotros mismos en su sitio web también. Ejecutamos la prueba 100 veces.
| Tipo | Herramienta | Puntuación de rendimiento | Veces | Probador | | :--------- | :--------------- | :---------------- | :---- | :--------------- | | Velocidad de la página | Ninguna | 98,2 (0%) | 10 | Pekeberg | | Velocidad de la página | Simple Analytics | 98,0 (-0,2%) | 10 | Pekeberg | | Velocidad de la página | Google Analytics | 88,9 (-9,3%) | 10 | Pekeberg | | Lighthouse | Ninguna | 99.4 (0%) | 10 | Pekeberg | | Lighthouse | Simple Analytics | 99,9 (+0,5%) | 10 | Pekeberg | | Lighthouse | Google Analytics | 97,0 (-2,4%) | 10 | Pekeberg | | Lighthouse | Ninguno | 100 (0%) | 100 | Simple Analytics | | Lighthouse | Simple Analytics | 99,9 (-0,1%) | 100 | Simple Analytics | | Lighthouse | Google Analytics | 96,2 (-3,9%) | 100 | Simple Analytics | 100
Los datos de prueba públicos están disponibles en su repositorio de GitHub.
Código asíncrono
Existe una idea errónea sobre el código asíncrono. La gente cree que no tiene ningún impacto en la puntuación de rendimiento. Esta creencia no es válida. Realizamos nuestra prueba con scripts que se ejecutaban con el atributo async. Simple Analytics lo admitió desde el principio; Google Analytics lo incorporó a su último script incrustado. Afecta a la puntuación de rendimiento y, por tanto, también a la clasificación de la página en Google.
Conclusión
Como se puede ver en los números anteriores, Simple Analytics está funcionando mejor que Google Analytics. Google perjudica la puntuación de rendimiento en aproximadamente un 4%, y nosotros tenemos un impacto casi nulo (0,1%).
Si usted se preocupa por un sitio web rápido y todavía está utilizando Google Analytics, este podría ser un buen momento para cambiar. Si quieres puntuar alto en SERP (Search Engine Results Page), entonces podría tener un impacto, pero no se sabe cuánto. Escriben en la entrada de su blog:
..., aunque esta actualización está diseñada para destacar las páginas que ofrecen una gran experiencia de usuario, la experiencia de página sigue siendo uno de los muchos factores que nuestros sistemas tienen en cuenta. Teniendo esto en cuenta, los sitios en general no deben esperar cambios drásticos. Además, al tratarse de un despliegue gradual, podremos controlar cualquier problema inesperado o involuntario.

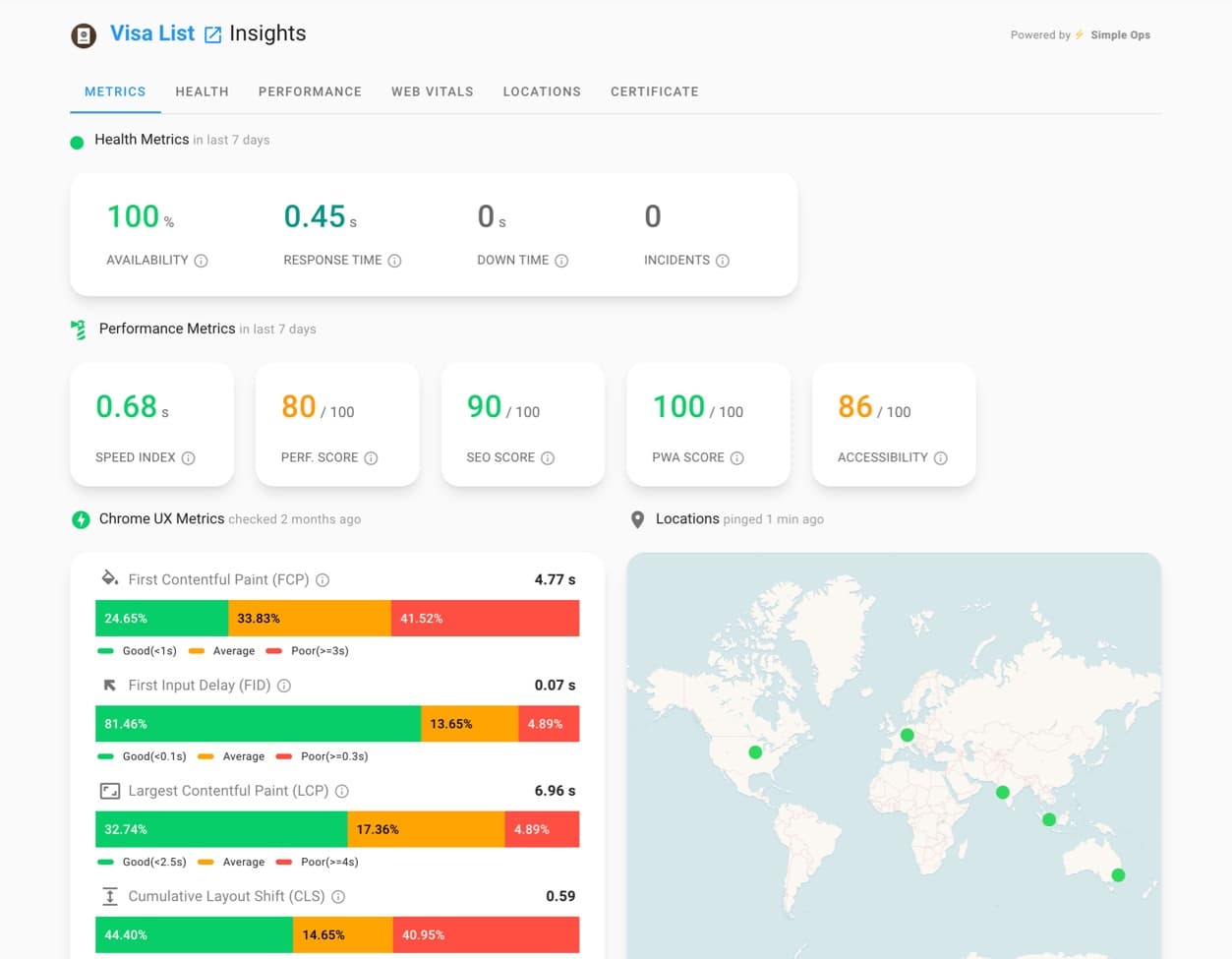
Si desea comprobar el rendimiento de su sitio web con regularidad, puede consultar Moz Performance Metrics o SimpleOps (no relacionado con Simple Analytics). Ambas parecen ser la herramienta adecuada para el trabajo. Moz también tiene una visión sobre el impacto de los resultados de búsqueda por el rendimiento Core Web Vitals:
... Va a afectar a todos los resultados de búsqueda habituales, móviles y de escritorio, en función de ciertos criterios. Pero también, y este es un punto importante, Core Web Vitals se van a convertir en un criterio para aparecer en Google Top Stories. Estos son los resultados de noticias que suelen aparecer en la parte superior de los resultados de búsqueda.
Si tienes un sitio de noticias y no usabas AMP antes, puede ser crucial para ti.
Haz tu propia prueba
Para saber si tu sitio web está siendo ralentizado por Google Analytics, intenta realizar algunas pruebas con web.dev/measure. Crea una página en la que ejecutes Google Analytics y crea una copia de esa página en la que no ejecutes Google Analytics.
¿Eres desarrollador? Clona nuestro repositorio para realizar tus propias pruebas.
Por qué somos tan rápidos
En los últimos años, hemos mejorado mucho nuestro script de incrustación. Cada pocos meses, si encontrábamos algo que pudiera funcionar mejor o más rápido, lo añadíamos. Hemos optimizado mucho la minimización del código, hemos añadido compresión Brotli (y por supuesto gzip), cargamos nuestro script de forma asíncrona (carga primero el contenido de la página), hemos sustituido nuestra función de descarga por la API asíncrona Beacon (sin esperas al navegar), y nos hemos asegurado de mantenerlo de tamaño reducido.
Planeamos mantener Simple Analytics tan rápido y con tan buen rendimiento como ahora y subir el listón cada vez.
¿Quieres saber cuáles son las otras diferencias entre Google Analytics y Simple Analytics? Lea nuestras respuestas fáciles a preguntas difíciles sobre privacidad o haga la prueba.
