En esta guía, demostraremos cómo capturar un evento cada vez que un visitante haga clic en un enlace específico de su sitio web. Esto es especialmente útil cuando tiene un enlace importante del que desea controlar las interacciones de los usuarios.
Si utiliza Google Tag Manager, siga sus instrucciones para configurar un disparador (y no dude en ponerse en contacto con nosotros si necesita ayuda). Si no utiliza Google Tag Manager, siga leyendo.
Comenzaremos con un sitio web de ejemplo que incluye un único enlace.

Nuestro objetivo es configurar un evento que se registrará cada vez que un usuario haga clic en este enlace.
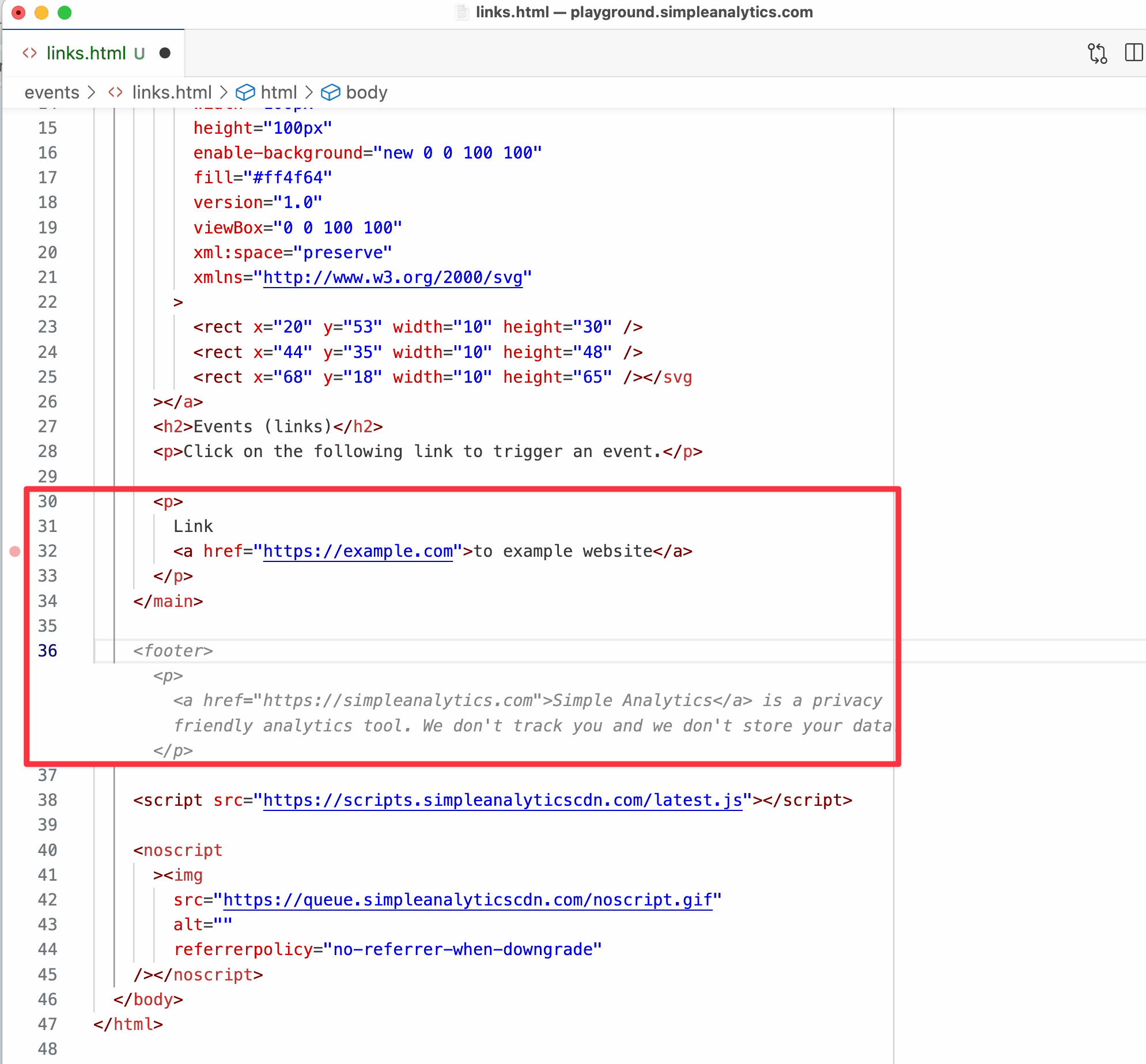
Para configurar eventos personalizados es necesario tener conocimientos básicos de HTML. Prepare una página HTML similar a la que se muestra a continuación, que incluye una variedad de etiquetas y un script de incrustación. A continuación, añadiremos un pequeño script adicional a la página, teniendo en cuenta que el proceso de implementación puede variar en función del diseño de su sitio web.
Si eres desarrollador y quieres ensuciarte las manos, no dudes en modificarlo a tu gusto. Si usted es un "usuario medio", sólo tiene que copiarlo y pegarlo en una etiqueta de script en la página donde se encuentra el enlace, como se muestra en la imagen siguiente. La etiqueta script debe encerrar un párrafo que contenga un enlace a la página web de ejemplo.

Este es el script que se necesita para recoger los clics específicos del enlace. Puedes copiarlo todo (también las partes de texto en las que explicamos lo que hace específicamente cada bloque).
¡<script> // Encerramos nuestro código en una función anónima, para que no interfiera con otro código (function () { // ¿Qué palabra clave deben contener los enlaces para crear eventos? // Si la URL es algo como https://www.example.com/product/1234 // keyword = "/product/" var keyword = ""; // Nombre para el evento var event = "link_click"; // Esta función vincula un evento a un enlace function bindToLinks(element) { // Comprobamos si la palabra clave está rellenada if (!keyword) return console.warn("Simple Analytics: No keyword set"); // Filtramos los enlaces a los que queremos enlazar if (!element.href || element.href.indexOf(keyword) === -1) return; // Usamos dataset para comprobar si ya hemos añadido nuestro evento a este enlace if (element.dataset.simpleAnalytics) return; element.dataset.simpleAnalytics = "link-event"; // Aquí escuchamos los enlaces que se envían element.addEventListener("click", function (event) { // Paramos cuando ya hemos gestionado este evento if (element.dataset.simpleAnalyticsClicked) return; // Si el script de Simple Analytics no está cargado, no hacemos nada if (!window.sa_loaded) return; // Evitamos que el visitante se aleje navegando, porque lo hacemos más tarde después del evento sa_event.preventDefault(); // Buscamos un botón en el enlace para encontrar el texto del botón var text = element.textContent ? element.textContent.trim().toLowerCase() : null; // Añadimos este texto a los metadatos de nuestro evento var metadata = { text: text, hostname: element.hostname, path: element.pathname, id: element.getAttribute("id"), classes: element.getAttribute("class") }; // Enviamos el evento a Simple Analytics window.sa_event(event, metadata, function () { // Ahora hacemos clic en el enlace de verdad element.dataset.simpleAnalyticsClicked = "true"; element.click(); }); }); } // Esta función encuentra todos los enlaces y los pasa a la función bindToLinks function onDOMContentLoaded() { document.querySelectorAll("a").forEach(bindToLinks); } // Este código ejecuta la función onDOMContentLoaded cuando la página termina de cargarse if (document.readyState === "ready" || document.readyState === "complete") { onDOMContentLoaded(); } else { document.¡addEventListener("readystatechange", function (event) { if (event.target.readyState === "complete") onDOMContentLoaded(); }); } // Si no hay MutationObserver, nos saltamos la siguiente lógica if (!window.MutationObserver) return console.warn("Simple Analytics: MutationObserver not found"); // Buscamos nuevos elementos de enlace cuando el MutationObserver detecta un cambio var callback = function (mutationList) { mutationList.forEach(function (mutation) { mutation.addedNodes.forEach(function (node) { // Buscamos elementos de enlace en la página if (node && node.tagName === "A") bindToLinks(node); }); }; }; // Este es el observador que detecta cambios en la página // puede ocurrir que se creen nuevos enlaces después de la carga inicial de la página // Por ejemplo, en un modal que aparece para cambiar algún dato.
var observer = new MutationObserver(callback); // Aquí empezamos a observar la página en busca de cambios observer.observe(document.body, { childList: true, subtree: true }); })(); </script>El código proporcionado se parecerá al siguiente: Comienza con una función y luego especifica una palabra clave y un nombre de evento.
El resto de las funciones del script no son cruciales; no necesitas modificarlas a menos que seas un desarrollador con experiencia en hacer tales ajustes. Sólo tienes que modificar el "nombre de la palabra clave" y "el nombre del evento".
Elija un "nombre de palabra clave" que forme parte de la URL del enlace. Por ejemplo, si el sitio web dice algo como "duckduckgo.com/blog/how-to-be-private", puedes modificar la palabra clave a "duckduckgo" o "blog" para capturar todas las URLs con "blog" en la URL.
Por ahora, lo haremos sencillo y utilizaremos "ejemplo" como palabra clave. El "nombre del evento" se mostrará en el Explorador de eventos. En este caso, se llama "Link_Click", pero puedes cambiarlo por el nombre que prefieras.
Al examinar el código, notará que envía datos como texto, nombre de host, ruta, ID y clases. Puede quitar o añadir información si lo desea; por lo demás, no es necesario realizar ningún cambio.
Una vez configurado el script, guarde la página, despliéguela en su sitio web y actualice. Su evento recién creado debería ser ahora rastreable.
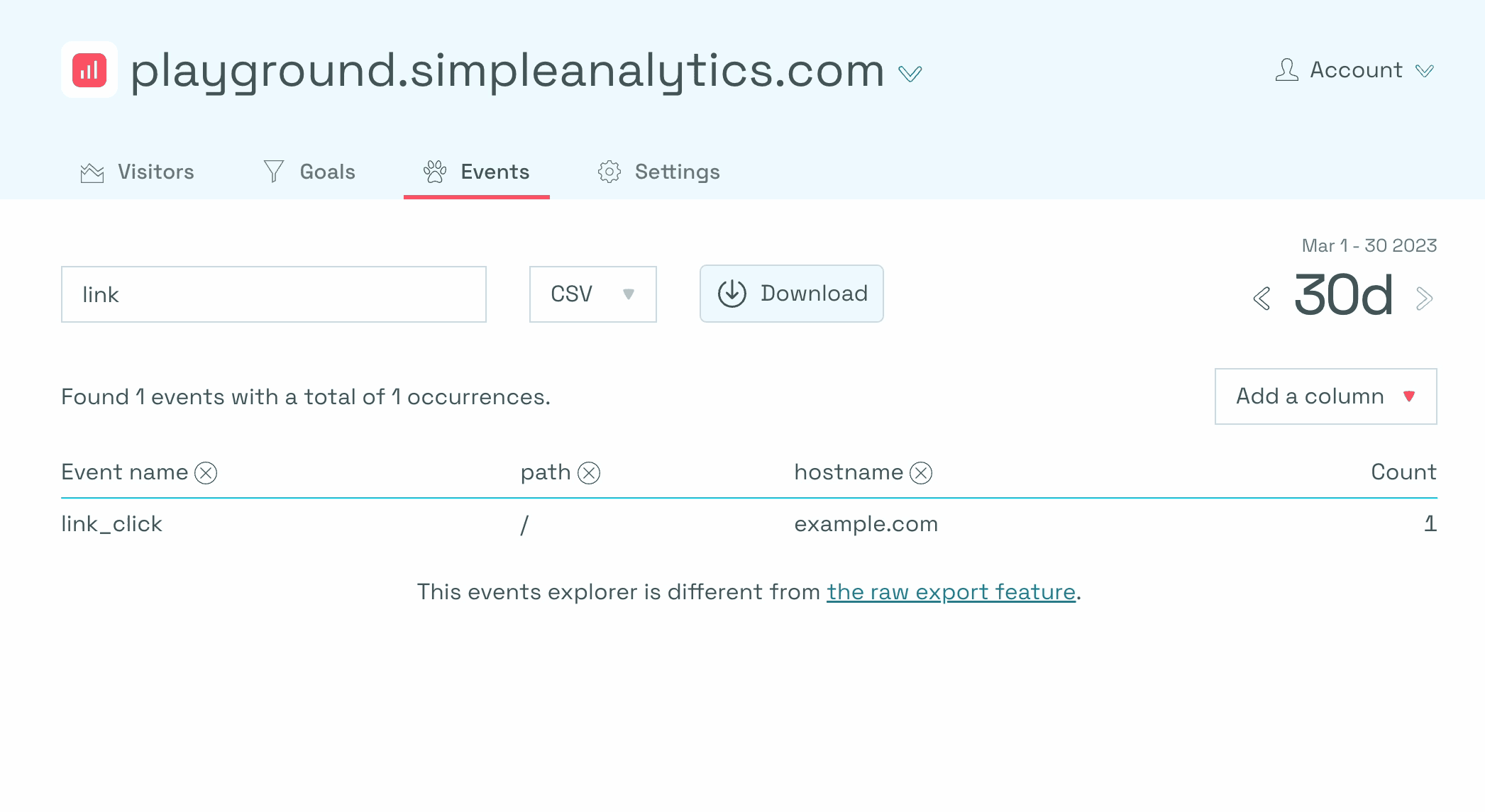
Así, si hacemos clic en el enlace "ejemplo.com" para probarlo y navegamos a nuestro panel del Explorador de Eventos, deberíamos ver un nuevo evento, mostrado como "Link_Click". Puedes filtrarlo por el enlace y añadir campos de metadatos, como ruta, nombre de host y clases, utilizando el desplegable "añadir columna".

Para configurar eventos para múltiples enlaces, simplemente repita el proceso de copiar y pegar el script y actualizar el nombre del evento y los parámetros de la palabra clave. Así es como puede configurar con éxito el seguimiento de eventos para enlaces específicos de su sitio web.
Si desea recopilar todos los clics de enlaces salientes, también puede configurar nuestro script de eventos automatizados.
