Google ajoute une mise à jour de l'expérience de la page à son classement des résultats de recherche. Il a récemment annoncé que cette mise à jour commencerait à la mi-juin et se terminerait à la fin du mois d'août. Dans cet article de blog, nous examinons l'impact sur les performances de l'utilisation de Google Analytics par rapport à l'absence d'analyse et à l'utilisation de Simple Analytics.

- Core Web Vitals avec Google Lighthouse
- Impact des outils d'analyse sur les performances
- Test avec une page de base
- Test avec un site web plus complexe
- Code asynchrone
- Conclusion
- Effectuez votre propre test
- Comment sommes-nous si rapides ?
Core Web Vitals avec Google Lighthouse
Un changement important dans les résultats de recherche de Google sera l'impact des mesures dites "Core Web Vitals". Ces mesures garantissent une meilleure expérience pour le visiteur. Ces indicateurs de base contiennent trois mesures :
- le plus grand tableau de contenu (LCP)
- Délai de première entrée (FID)
- Décalage cumulatif de la mise en page (CLS)
Nous n'allons pas trop en profondeur dans ces mesures, mais le message général est qu'elles sont toutes calculées dans le score de performance de Google Lighthouse. Lighthouse est un outil créé par Google pour mesurer les performances d'un site web. Il attribue une note à quatre catégories : performance, accessibilité, meilleures pratiques et référencement. Les Principales Vitesses du Web sont incluses dans cette première catégorie : le score de performance. Vous pouvez l'essayer vous-même sur web.dev/measure (l'interface en ligne de Google pour Lighthouse). Elle fonctionne sur les serveurs de Google.
Pour en savoir plus sur Core Web Vitals, nous vous invitons à consulter l'article du blog Ahrefs. Il traite en profondeur de ces trois mesures.
Google commencera à utiliser l'expérience de la page dans le cadre de ses systèmes de classement à partir de la mi-juin 2021. Cependant, l'expérience de la page ne jouera pas pleinement son rôle dans ces systèmes avant la fin du mois d'août.
Impact des outils d'analyse sur les performances
Les outils d'analyse ont un impact sur les performances des sites web. Ils ajoutent généralement un script au site web qui ajoute des fonctionnalités. Logiquement, cela a un coût en termes de performances. Certaines entreprises d'analyse s'en préoccupent beaucoup, tandis que d'autres n'y accordent pas autant d'importance. Chez Simple Analytics, nous sommes très attentifs à l'impact de notre script intégré sur les sites web de nos clients. Nous ne voulons pas charger de gros scripts dans le navigateur de nos clients. Bien que tout cela semble agréable, nous devrions vous le prouver à vous aussi.
Olav Pekeberg a comparé son site web avec et sans Google Analytics. Il a constaté que son score de performance était passé de 93 (avec GA) à 100 (sans GA). Le score va de 1 à 100, et plus il est élevé, mieux c'est. Il nous a demandé quelles étaient les performances de Simple Analytics par rapport à Google Analytics. Nous devrions être plus performants compte tenu de toutes les mesures que nous avons prises, mais nous avons dû faire nos preuves.
Nous avons commencé par effectuer quelques tests sur notre ordinateur, mais les résultats variaient toujours. Nous n'arrivions pas à obtenir un résultat cohérent. Cela pouvait être dû à la connexion internet ou à d'autres facteurs que nous ne connaissons pas. Nous avons ensuite lancé l'interface en ligne de Google pour Lighthouse. Chaque fois que nous avons effectué le test, nous avons obtenu un résultat différent. Comme nous voulions savoir si nous étions plus performants, nous devions l'exécuter plusieurs fois.
Heureusement, Dan Sloan nous a suggéré de lancer Lighthouse sur un nouveau VPS à l'aide de l'outil de ligne de commande et de l'exécuter plusieurs fois, de saisir les données via JSON, puis de les comparer sans SA. Vous obtiendrez ainsi le meilleur ensemble d'échantillons sans autres facteurs d'interférence.
Test avec une page de base
Nous avons suivi les conseils de Dan et créé un petit script Node.js autour de Lighthouse. Nous avons effectué ce test 500 fois pour obtenir une moyenne fiable.
Nous avons créé trois pages sur notre blog : une sans script d'analyse, une avec Simple Analytics et une avec Google Analytics. Toutes les pages utilisent les dernières versions avec les configurations par défaut. Les pages de test sont cachées aux visiteurs de notre blog, afin de ne pas envoyer accidentellement des données à Google.
L'outil de test a duré environ 2 heures, car chaque test a été exécuté de manière synchrone. Nous n'avons pas voulu les exécuter en parallèle car cela aurait pu interférer avec les résultats des tests.
| Type | Outil | Score de performance | Temps | Testeur | :--------- | :--------------- | :---------------- | :---- | :--------------- | Lighthouse | None | 95.5 (0%) | 500 | Simple Analytics | Lighthouse | Simple Analytics | 95.5 (0%) | 500 | Simple Analytics | | Lighthouse | Google Analytics | 93.8 (-1.7%) | 500 | Simple Analytics | Lighthouse | Google Analytics | 93.8 (-1.7%) | 500 | Simple Analytics | Lighthouse | Google Analytics | Lighthouse | Google Analytics | Lighthouse | Google Analytics | Lighthouse | Lighthouse | Google Analytics | Lighthouse | Lighthouse | Google Analytics
Comme vous pouvez le constater, nous n'avons aucun impact sur le score de performance avec Simple Analytics. Mais ne nous croyez pas sur parole. Nous avons rendu notre test public, afin que tout le monde puisse l'effectuer indépendamment. N'hésitez pas à nous faire part de vos résultats.
Test avec un site web plus complexe
Olav Pekeberg a effectué un test qui a donné des résultats plus extrêmes. Il a créé plankepriser.no, un site web destiné à assurer la transparence des prix des matériaux de construction sur le marché norvégien. Ce site est plus complexe que celui du test précédent.
Il a effectué les tests à la fois sur Lighthouse et sur Google Page Speed. Les deux systèmes vérifient les critères de base du Web. Nous avons refait le test parce que 10 peut être considéré comme un chiffre bas. Nous avons également effectué le test sur son site web. Nous avons effectué ce test 100 fois.
| Type | Outil | Score de performance | Temps | Testeur | :--------- | :--------------- | :---------------- | :---- | :--------------- | | Page Speed | None | 98.2 (0%) | 10 | Pekeberg | | Page Speed | Simple Analytics | 98.0 (-0.2%) | 10 | Pekeberg | | Page Speed | Google Analytics | 88.9 (-9.3%) | 10 | Pekeberg | | Lighthouse | None | 99.4 (0%) | 10 | Pekeberg | | Phare | Simple Analytics | 99.9 (+0.5%) | 10 | Pekeberg | | Phare | Google Analytics | 97.0 (-2.4%) | 10 | Pekeberg | | Phare | None | 100 (0%) | 100 | Simple Analytics | Phare | Simple Analytics | 99.9 (-0.1%) | 100 | Simple Analytics | Phare | Google Analytics | 96.2 (-3.9%) | 100 | Simple Analytics | Phare | Google Analytics | 99.9 (-0.1%) | 100 | Simple Analytics | Phare | Phare | Google Analytics | 96.2 (-3.9%) | 100 | Simple Analytics | Phare | Phare | Google Analytics | Phare | Phare | Phare | Phare
Les données de test publiques sont disponibles sur son dépôt GitHub.
Code asynchrone
Le code asynchrone fait souvent l'objet d'idées fausses. Les gens pensent qu'il n'y a pas d'impact sur le score de performance. Cette croyance n' est pas fondée. Nous avons effectué notre test avec des scripts exécutés avec l'attribut async. Simple Analytics l'a pris en charge dès le départ ; Google Analytics a suivi en l'intégrant à son dernier script embarqué. Cela affecte le score de performance, et donc aussi le classement de la page dans Google.
Conclusion
Comme vous pouvez le voir dans les chiffres ci-dessus, Simple Analytics est plus performant que Google Analytics. Google affecte le score de performance d'environ 4 %, tandis que notre impact est presque nul (0,1 %).
Si vous tenez à avoir un site web rapide et que vous utilisez encore Google Analytics, c'est peut-être le bon moment pour changer. Si vous souhaitez obtenir un score élevé dans les SERP (Search Engine Results Page), cela pourrait avoir un impact, mais on ne sait pas dans quelle mesure. C'est ce qu'ils écrivent sur leur blog:
..., bien que cette mise à jour soit conçue pour mettre en évidence les pages qui offrent une excellente expérience à l'utilisateur, l'expérience de la page reste l'un des nombreux facteurs que nos systèmes prennent en compte. Par conséquent, les sites ne doivent pas s'attendre à des changements radicaux. En outre, comme nous procédons à un déploiement progressif, nous serons en mesure de surveiller tout problème inattendu ou involontaire.

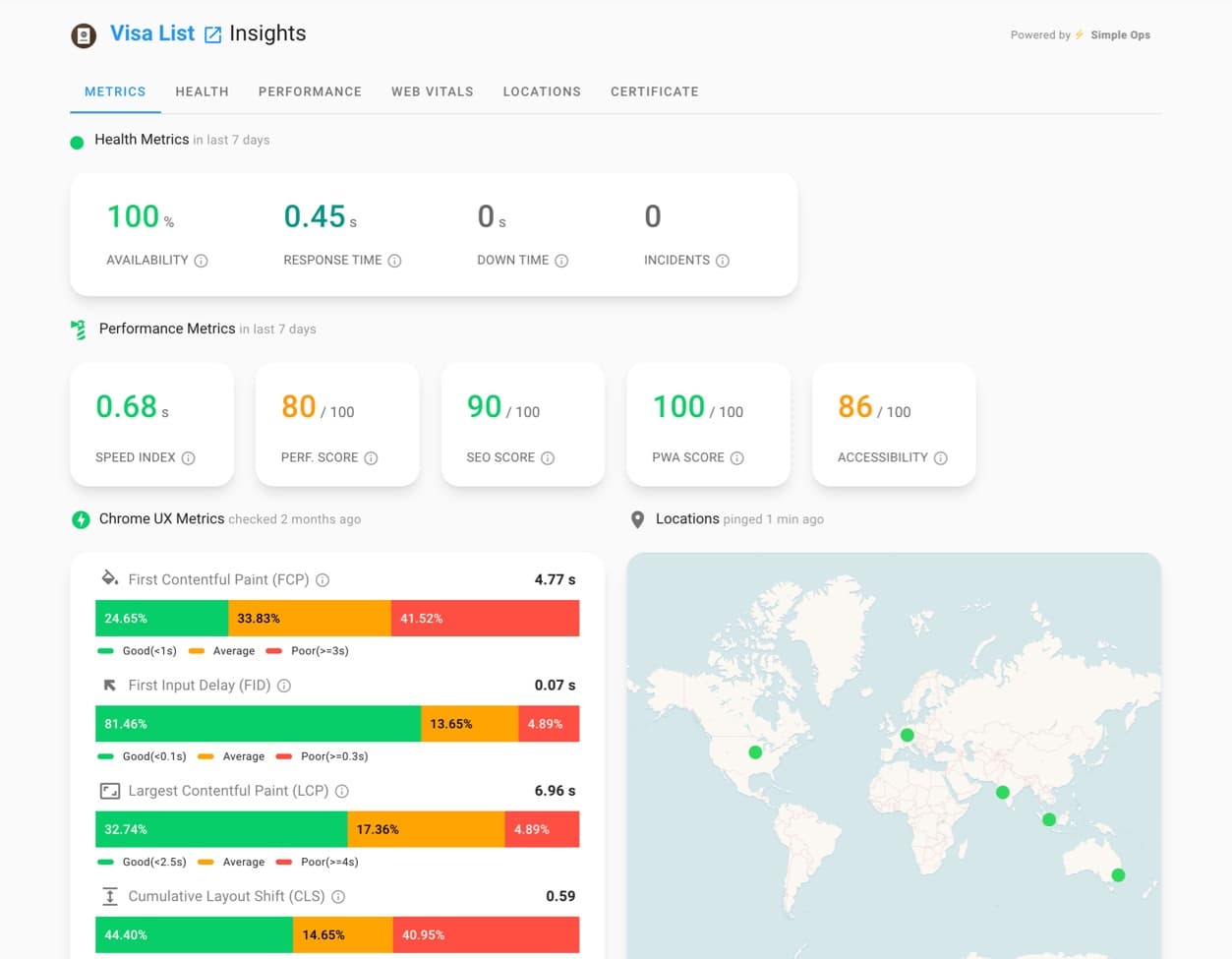
Si vous souhaitez vérifier régulièrement les performances de votre site web, vous pouvez consulter Moz Performance Metrics ou SimpleOps (sans rapport avec Simple Analytics). Ils semblent tous deux être l'outil idéal pour cette tâche. Moz a également un point de vue sur l'impact des résultats de recherche par la performance de Core Web Vitals :
... Cela va affecter tous les résultats de recherche réguliers, mobiles et de bureau, sur la base de certains critères. Mais aussi, et c'est un point important, Core Web Vitals va devenir un critère pour apparaître dans les Top Stories de Google. Il s'agit des résultats d'actualité qui apparaissent généralement en haut des résultats de recherche.
Si vous avez un site d'actualités et que vous n'utilisiez pas AMP auparavant, cela pourrait être crucial pour vous.
Effectuez votre propre test
Pour savoir si votre site web est ralenti par Google Analytics, essayez de faire quelques tests avec web.dev/measure. Créez une page sur laquelle vous utilisez Google Analytics et créez une copie de cette page sur laquelle vous n'utilisez pas Google Analytics.
Vous êtes développeur ? Clonez notre dépôt pour effectuer vos propres tests.
Comment sommes-nous si rapides ?
Ces dernières années, nous avons beaucoup amélioré notre script d'intégration. Tous les quelques mois, si nous trouvions quelque chose qui pouvait fonctionner mieux ou plus vite, nous l'ajoutions. Nous avons ajouté une minimisation très optimisée du code, nous avons ajouté la compression Brotli (et bien sûr gzip), nous chargeons notre script de manière asynchrone (le contenu de la page est chargé en premier), nous avons remplacé notre fonction de déchargement par l'API Beacon asynchrone (pas d'attente lors de la navigation), et nous avons veillé à ce qu'il reste de petite taille.
Nous prévoyons de maintenir Simple Analytics aussi rapide et performant qu'aujourd'hui et de relever la barre à chaque fois.
Vous souhaitez connaître les autres différences entre Google Analytics et Simple Analytics ? Lisez nos réponses simples aux questions difficiles sur la confidentialité ou faites le test.
