Heb je je ooit afgevraagd "Hoeveel mensen bezoeken pagina X?" of "Hoeveel mensen klikken op knop Y?". Dit zijn belangrijke vragen om te beantwoorden om je product te blijven verbeteren en je bedrijf te laten groeien.
Je moet een tool voor websiteanalyse gebruiken om deze vragen te beantwoorden en gebeurtenissen installeren om deze cijfers bij te houden. Er zijn veel tools die je hierbij kunnen helpen, maar de meeste zijn te complex of te duur.
Deze blog leidt je door de stappen om event tracking op de eenvoudigste manier in te stellen.
Wat zijn gebeurtenissen?
Gebeurtenissen staan voor alle acties op je website, zoals klikken op een knop, scrollen op een pagina of veel geavanceerdere acties, zoals aanmelden en inloggen.
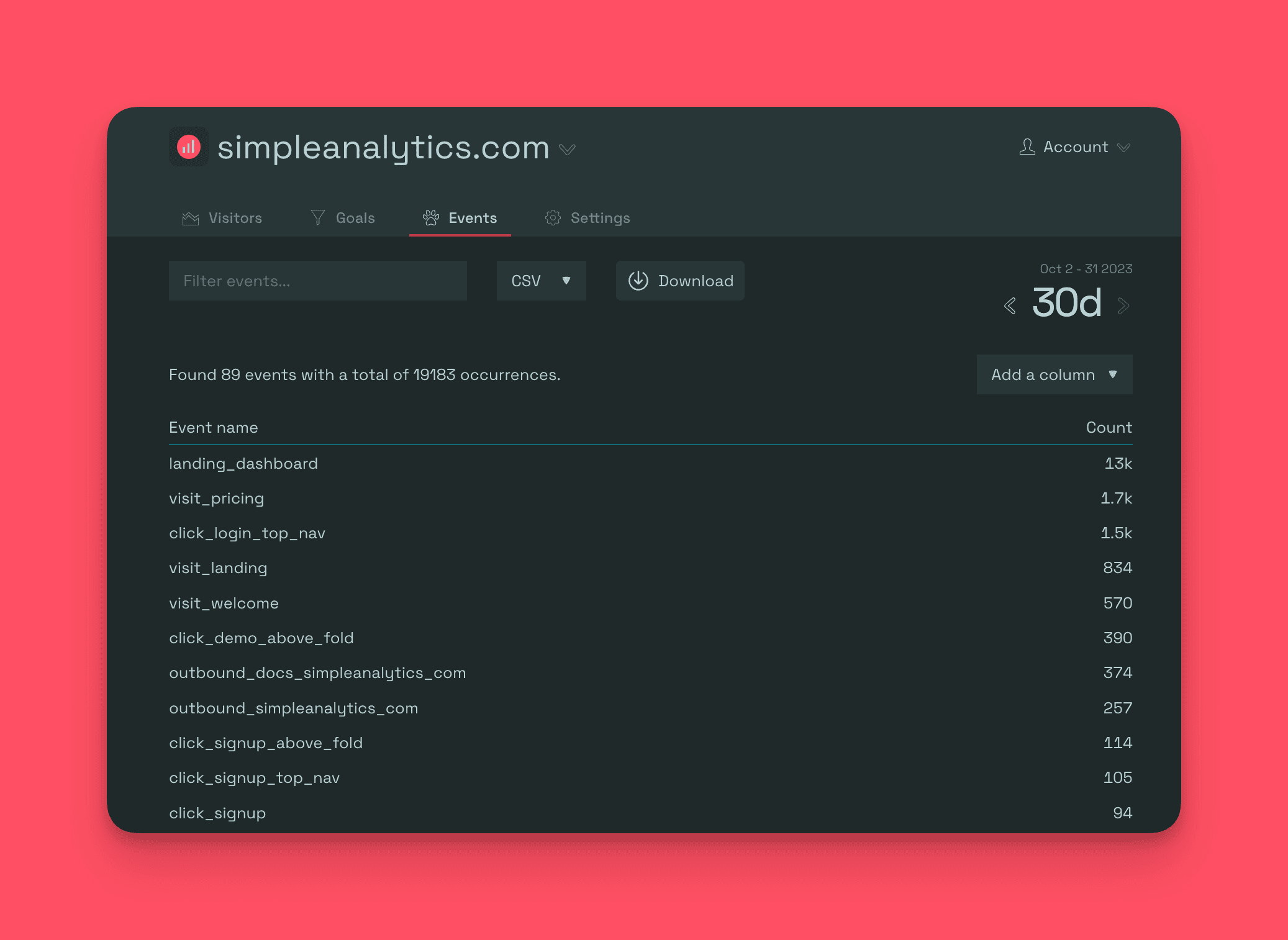
Bekijk hoe gebeurtenissen eruit zien in Simple Analytics.

Simple Analytics is een eenvoudig hulpprogramma voor websiteanalyse dat een eenvoudige JS-plugin biedt om je te helpen alle gebeurtenissen bij te houden.
Er zijn twee manieren waarop je dit kunt aanpakken:
Geautomatiseerde gebeurtenissen: Dit zijn de gebeurtenissen die automatisch worden bijgehouden door Simple Analytics, zoals uitgaande klikken, e-mails, downloads en nog een paar meer.
Aangepaste gebeurtenissen: Aan de andere kant zijn aangepaste gebeurtenissen bedoeld om alle andere gebeurtenissen bij te houden die een gebruiker nodig zou kunnen hebben en die gebruikersspecifiek zijn, zoals het bijhouden van aanmeldingen of het bijhouden van betalingsstromen.
Laten we meteen beginnen met installeren en beginnen met het verzamelen van gegevens.
Stap 1: Installeer het script
Als je nog geen gebruiker bent van Simple Analytics, dan is dit een verplichte stap, terwijl anderen naar stap 2 kunnen gaan.
Begin met het aanmaken van je account bij Simple Analytics, waarna je wordt gevraagd om je website en de onderstaande code toe te voegen aan de tag van je website.
<script async defer src="<https://scripts.simpleanalyticscdn.com/latest.js>"></script> <noscript><img src="<https://queue.simpleanalyticscdn.com/noscript.gif>" alt="" referrerpolicy="no-referrer-when-downgrade" /></noscript>Je kunt het in de sectie plaatsen, maar vergeet niet het gedeelte <noscript> weg te laten.</noscript>
Als u ervoor kiest om onze aangepaste domeinfunctie te gebruiken, vervangt u scripts.simpleanalyticscdn.com en queue.simpleanalyticscdn.com door uw aangepaste domein.
Stap 2: Creëer de gebeurtenissen
Zodra het script is geïnstalleerd, is het tijd om onze gebeurtenissen toe te voegen. Simple Analytics begint ze te volgen en weer te geven in het dashboard van de Events Explorer.
We laten u zien hoe geautomatiseerde gebeurtenissen werken en gaan dan verder met aangepaste gebeurtenissen.
Om geautomatiseerde gebeurtenissen te gebruiken, moet u de onderstaande code aan uw website toevoegen. Zodra het script is toegevoegd, worden alle geautomatiseerde gebeurtenissen weergegeven op je Simple Analytics-account.
<script async src="<https://scripts.simpleanalyticscdn.com/auto-events.js>"></script>Als u aangepaste gebeurtenissen wilt bijhouden, zoals knopklikken, dan moet u dat handmatig doen met de onderstaande code.
// Gebeurtenis om de klik op een knop te volgen sa_event("click_btn_A");Vergeet niet om deze alleen te activeren wanneer de gewenste gebeurtenis plaatsvindt; hieronder staat het voorbeeld van de bovengenoemde klik op een knop-gebeurtenis.
<a class="btn" href="./a.html" onClick="sa_event("click_btn_A");">Aanmelden</a>Zodra deze zijn toegevoegd, worden alle gebeurtenissen verzonden naar Simple Analytics, die we in de volgende stappen zullen verwerken.
Stap 3: Toegang tot gebeurtenisgegevens
Als het bijhouden van gebeurtenissen is ingesteld, kun je al je geautomatiseerde en aangepaste gebeurtenissen ("clickbtnA" in dit geval) bekijken op het tabblad gebeurtenissen in het Simple Analytics-dashboard.
Dit geeft je belangrijke inzichten, zoals hoeveel gebruikers op de knop hebben geklikt, waardoor je inzicht krijgt in de effectiviteit van je call-to-action.
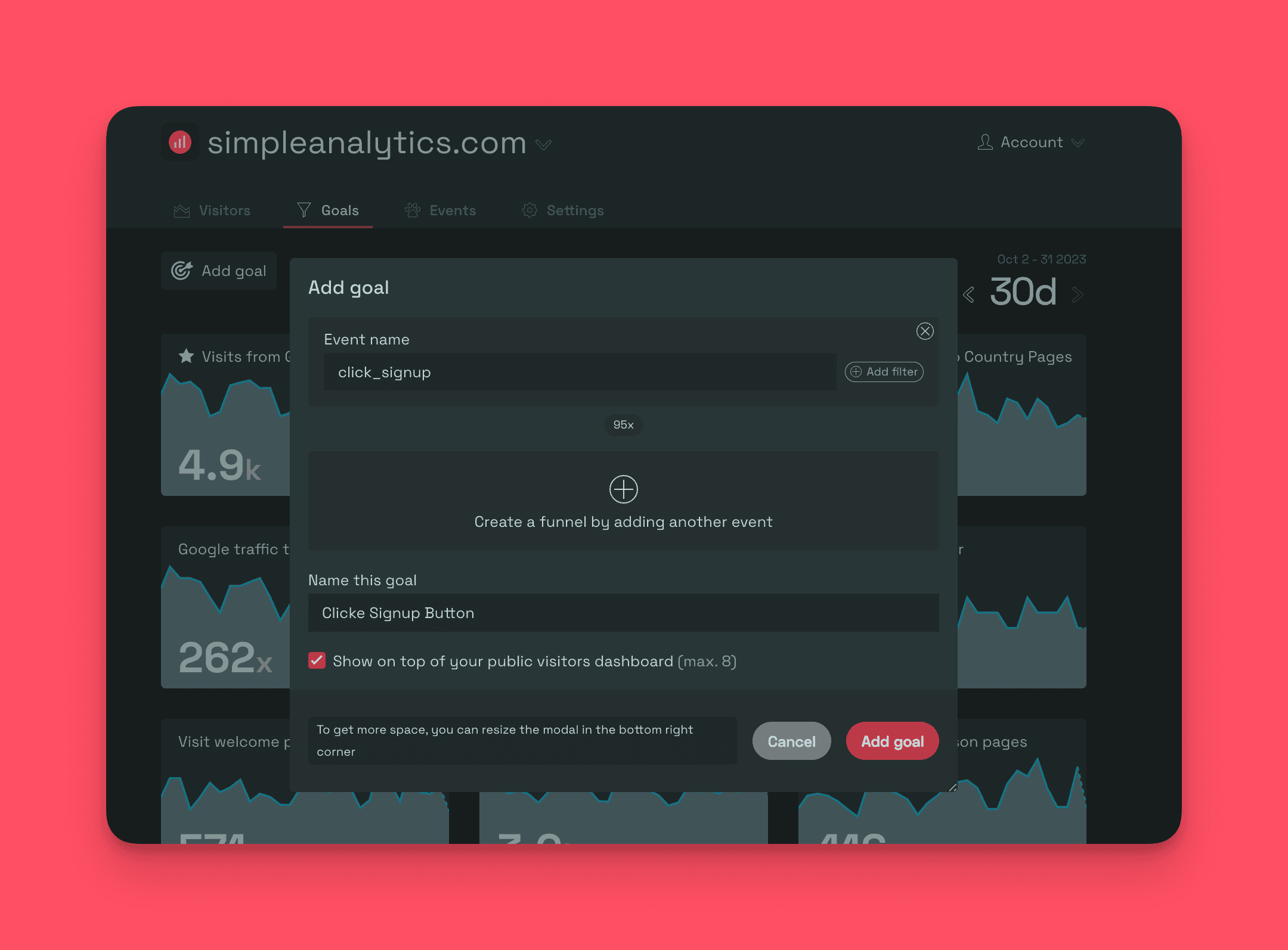
Stap 4: Doelen creëren
Nu volgt de laatste en belangrijkste stap: Begin met het visualiseren van je statistieken met behulp van onze functie "Doelen".
Laten we het voorbeeld nemen van de aangepaste gebeurtenis die we zojuist hebben gemaakt en er doelen voor instellen.
- Definieer het doel: Geef het een naam zoals**"Geklikte knop <name e.g.,="" a=""></name>
**."
- Stel de gebeurtenis in: Kies de gebeurtenis**"clickbtnA**."
- Markeer het doel als belangrijk: Zorg ervoor dat het verschijnt in het bezoekersdashboard zodat je het eenvoudig kunt volgen.
In de afbeelding hieronder gebruiken we onze knop "aanmelden".

Door deze doelen te maken, kun je de prestaties van beide conversies bijhouden (om de gebruikersinteractie te analyseren).
Laatste gedachten
Concluderend is het bijhouden van gebeurtenissen met Simple Analytics cruciaal om het gedrag van gebruikers op je website te begrijpen. Door verschillende acties bij te houden, zoals aanmeldingen, klikken op knoppen of gebruikersstromen, kun je datagestuurde beslissingen nemen om je product of SaaS te verbeteren.
Bovendien kun je door doelen te stellen voor elke gebeurtenis je website/product controleren en optimaliseren. Met datagestuurde beslissingen kun je de gebruikerservaring verbeteren, de conversie verhogen en uiteindelijk je bedrijf naar succes leiden.
Probeer ons gerust uit!
