Klantervaring speelt een belangrijke rol omdat het direct van invloed is op de tevredenheid en loyaliteit van consumenten. Het is essentieel dat je klanten tevreden zijn wanneer ze contact hebben met je producten, diensten of bedrijf in het algemeen.
Vandaag bespreken we de donkere modus die je kan helpen om gebruikersvoorkeuren te begrijpen en klantervaringen te verbeteren. We schetsen ook hoe je dit kunt volgen met Simple Analytics.
Laten we erin duiken!
Het belang van de donkere modus
De donkere modus is een schermweergavefunctie met lichte tekst op een donkere achtergrond. Het is bedoeld om blootstelling aan blauw licht te beperken, vermoeide ogen te verlichten en de batterij van het apparaat te sparen.
Door bij te houden hoeveel gebruikers de donkere modus hebben ingeschakeld, kun je erachter komen hoeveel er de donkere modus gebruiken en hoeveel de lichte modus. Hierdoor kun je de voorkeuren van je publiek beter begrijpen en je UX hierop aanpassen.
Als je de gegevens analyseert en merkt dat veel gebruikers de donkere modus gebruiken, kun je je website optimaliseren en de donkere modus standaard implementeren voor je publiek.
Het script installeren
Maak eerst een account aan bij Simple Analytics (als je dit nog niet hebt gedaan). Dit zal je vragen om je website toe te voegen en het script op je website te installeren.
Dit is heel eenvoudig en werkt hetzelfde als wanneer je Google Analytics aan je websites zou toevoegen. Met het script kan Simple Analytics beginnen met het bijhouden van paginaweergaves op je website.
Gebeurtenissen op je knop toevoegen
Zodra het script is toegevoegd, moet je gebeurtenissen toevoegen aan je knop in de donkere modus zodat Simple Analytics elke klik kan volgen.
Om te beginnen is hier hoe de HTML van de themaswitcher eruit zou moeten zien
<button onClick="sa_event('dark_mode_clicked')"> Schakel naar donkere modus </button>Gebeurtenisgegevens testen en openen
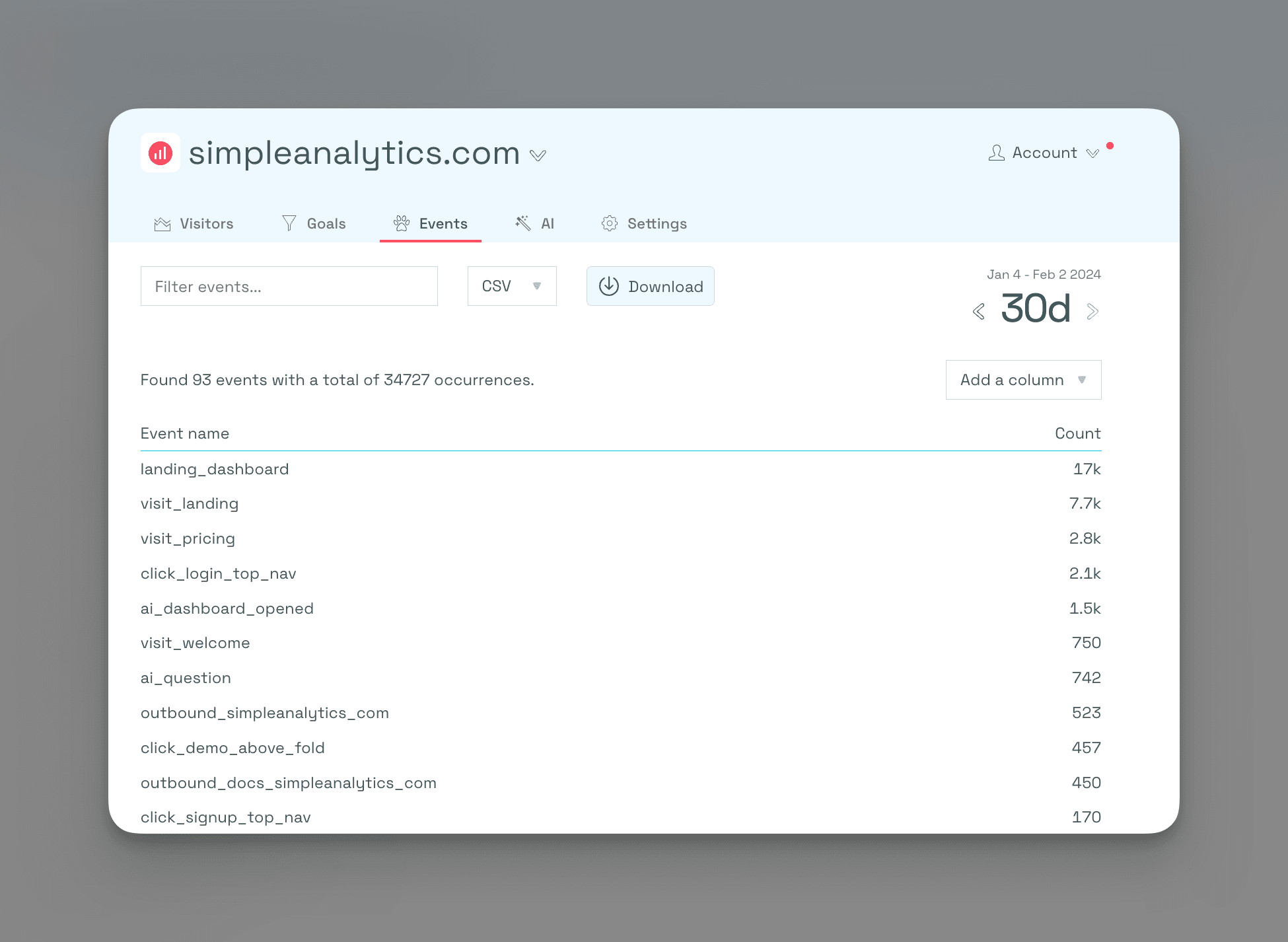
Nu je bent begonnen met het verzamelen van klikken op knoppen in de donkere modus, ga je naar het Simple Analytics-dashboard van je website.
Klik vervolgens op de tab Gebeurtenissen en je zou daar al je gebeurtenissen moeten kunnen zien, inclusief de gebeurtenissen die je hebt toegevoegd.

Doelen maken
De laatste en belangrijkste stap is het visualiseren van je statistieken met behulp van onze functie "doelen".
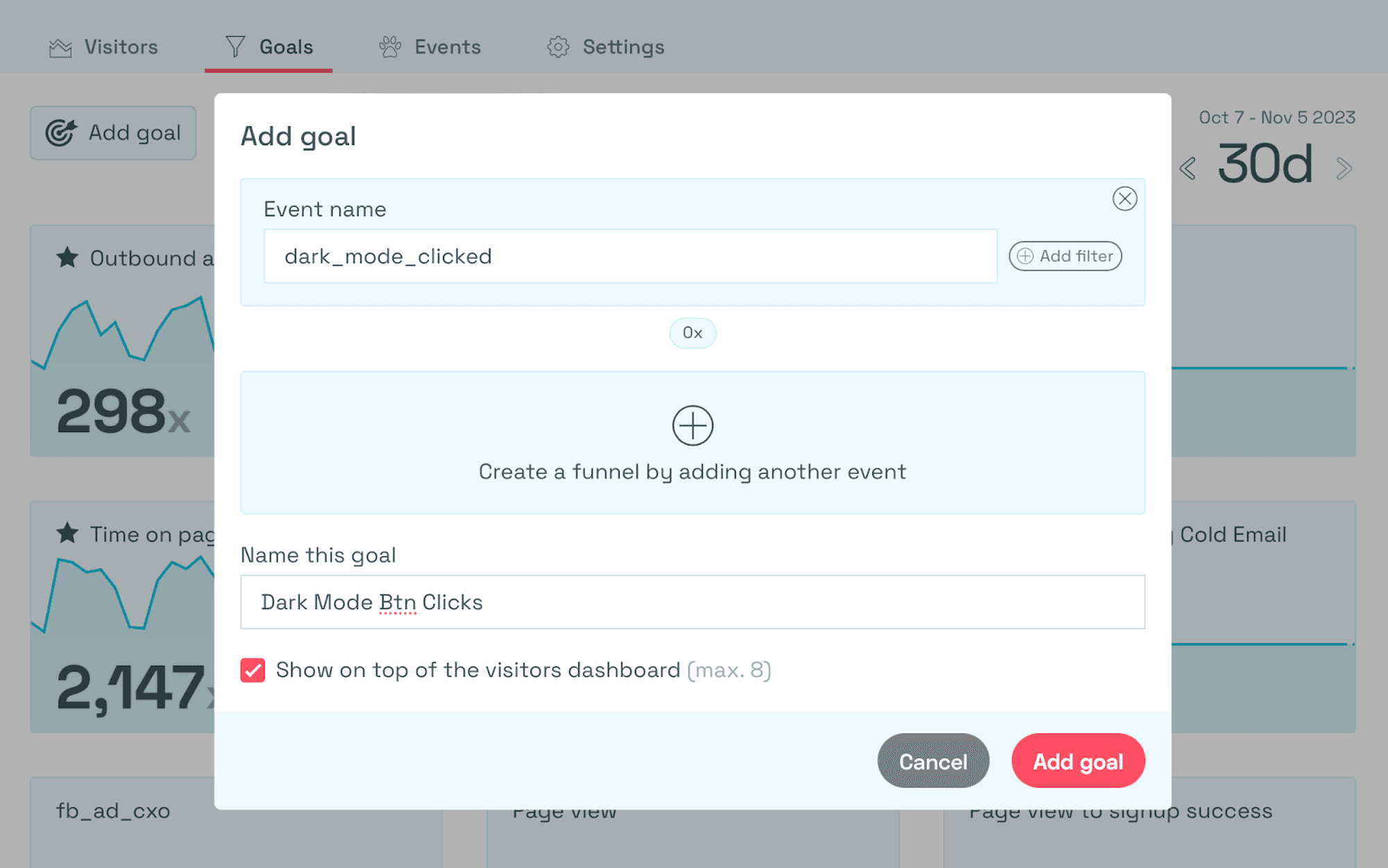
Om klikken op knoppen in de donkere modus effectief te meten, maak je doelen op basis van de gebeurtenis die wordt geactiveerd:
- Definieer het doel: Geef het een naam zoals "Dark Mode btn clicks".
- Stel de gebeurtenis in: Kies de gebeurtenis "darkmodeclicked"
- Markeer het doel als belangrijk: Zorg ervoor dat het verschijnt in het bezoekersdashboard zodat je het eenvoudig kunt volgen.

Door het doel aan te maken, kun je de klikken op je knop in de donkere modus gemakkelijk volgen.
Conclusie
Samenvattend kun je door het volgen van dark mode-geactiveerde gebruikers op een website inzicht krijgen in gebruikersvoorkeuren en wijzigingen aanbrengen in je content of website om de algehele ervaring van je gebruikers te verbeteren.
Door gebruik te maken van Simple Analytics en de in de blog aangegeven stappen te volgen, kun je eenvoudig gebruikers volgen en aanzienlijk beter geïnformeerde beslissingen nemen.
Bij Simple Analytics geloven we in een onafhankelijk internet dat vriendelijk is voor websitebezoekers. Als dit je aanspreekt, probeer ons dan gerust uit!
