Customer Experience plays an important role since it directly influences consumer satisfaction and loyalty. It is essential that your customers be satisfied whenever they interact with your products, services, or business in general.
Today, we'll go over the dark mode metric that can help you understand user preferences and improve customer experiences. We'll also outline how you can track it with Simple Analytics.
Let's dive in!
Importance of Dark mode
Dark mode is a screen display fuction that has light text on a dark background. It is meant to limit blue light exposure, alleviate eye strain, and save device battery life.
By tracking the number of users who have dark mode enabled, you can find out how many are using dark mode and how many are using light mode. This will allow you to better understand your audience's preferences and customise your UX accordingly.
Analysing the data, if you notice that many users use dark mode, you can optimise your website and implement dark mode for your audience by default.
Install the Script
Start by creating your account on Simple Analytics (if you haven't done this already). This will prompt you to add your website and install the script onto your website.
This is really easy and works the same as if you would add Google Analytics to your websites. The script enables Simple Analytics to start tracking page views on your website.
Add events on your button
Once the script it added, you’ll have to add events onto your dark mode button so that Simple Analytics can track each click.
For starters, here’s how the theme switcher HTML should look like
<button onClick="sa_event('dark_mode_clicked')">
Switch to dark mode
</button>
Test & Access Event Data
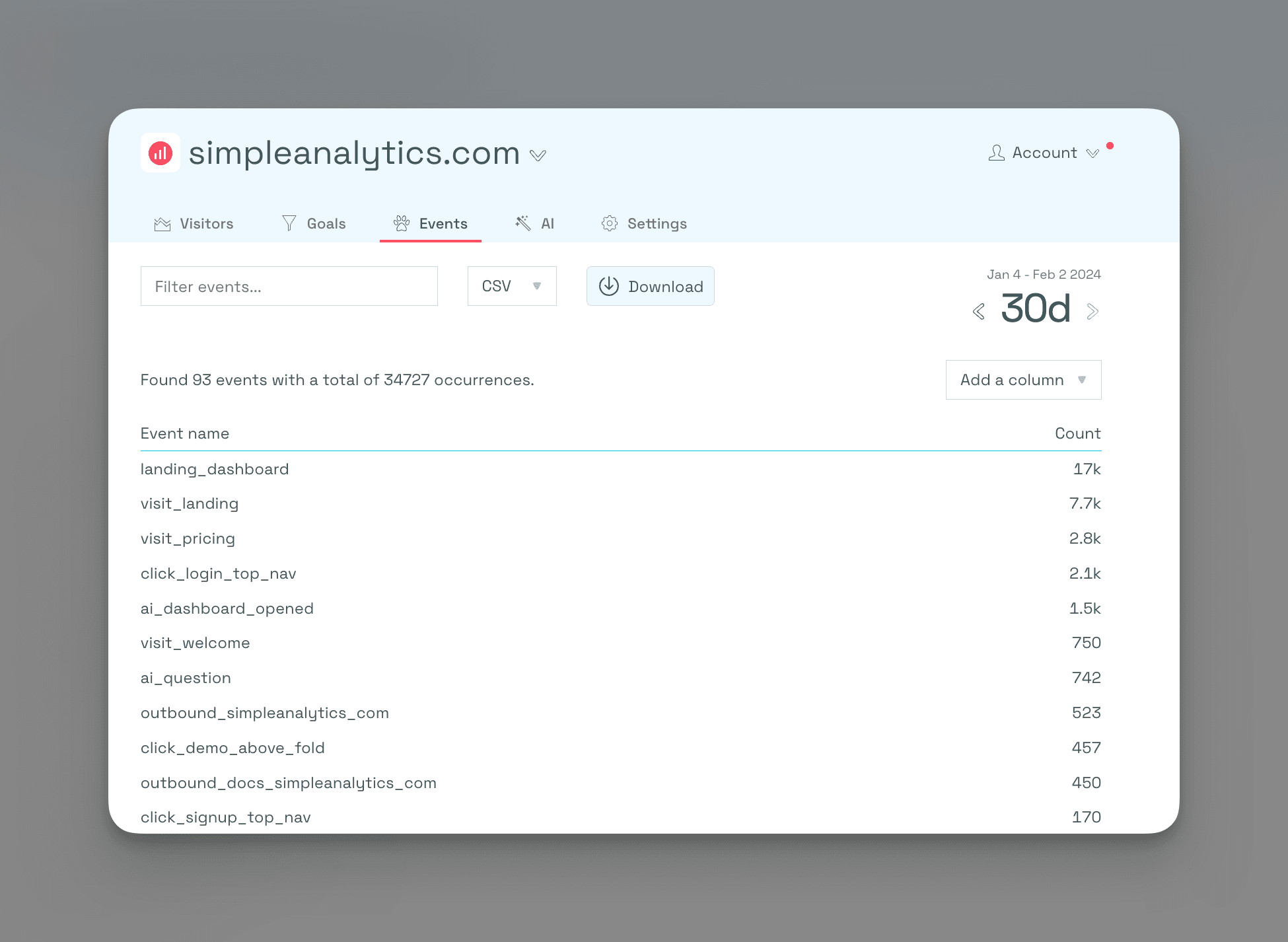
Now that you have started collecting dark mode button clicks, head over to your website’s Simple Analytics dashboard.
Then click on the events tab, and you should be able to see all your events there, including the ones you added.

Create Goals
Next is the final and most important step, and that is start visualizing your metrics using our “goals” feature.
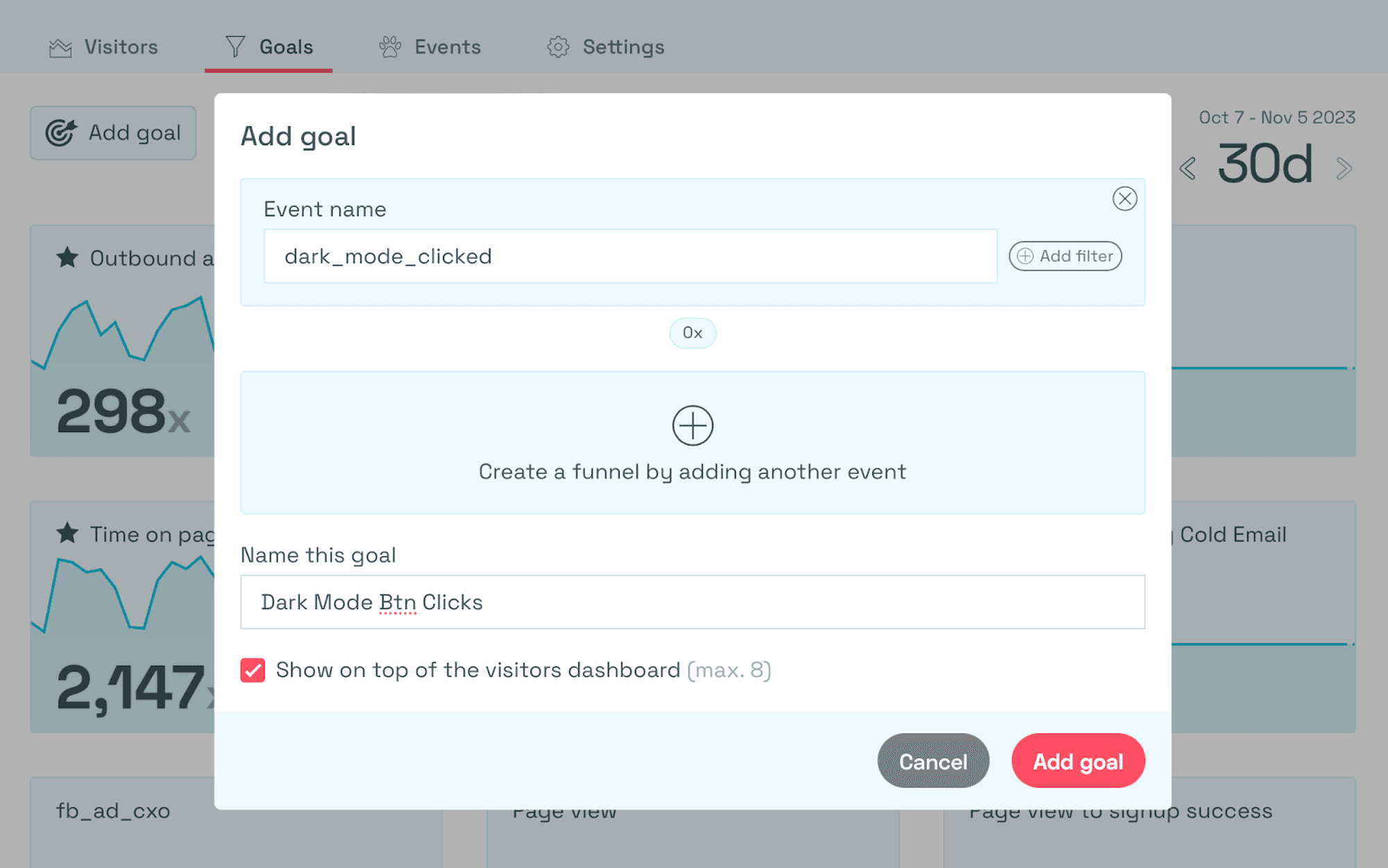
To effectively measure dark mode button clicks, create the goals based on the event triggered:
- Define the goal: Give it a name like “Dark Mode btn clicks”
- Set the event: Choose the event “dark_mode_clicked”
- Mark the goal as important: Ensure it appears in the visitor dashboard for easy tracking.

By creating the goal, you can monitor your dark mode button clicks with ease.
Conclusion
To summarise, by tracking dark mode-activated users on a website, you can gain insight into user preferences and make changes to your content or website to improve your users' overall experience.
By using Simple Analytics and following the steps indicated in the blog, you can easily track users and make significantly more informed decisions.
At Simple Analytics we believe in an independent internet that is friendly to website visitors. If this resonates with you, feel free to give us a try!
