Tracking scroll depth is helpful in understanding a user’s interaction with your webpage. Its helps you to improve it for better conversions. Especially, for content-heavy or long landing page it can be really interesting to see those insights.
Let’s see the easiest way to track scroll depth for any website.
- Places where tracking scrolling depth is important
- Introducing Simple Analytics to track scroll depth
- Steps to track scrolling depth
- Final Thoughts
Places where tracking scrolling depth is important
Before moving ahead, it’s important to understand situations and cases where tracking scroll depth is helpful.
It helps understand how far the user scrolls and whether they take any actions. This data can help identify issues and understand whether the webpage needs any changes.
Introducing Simple Analytics to track scroll depth
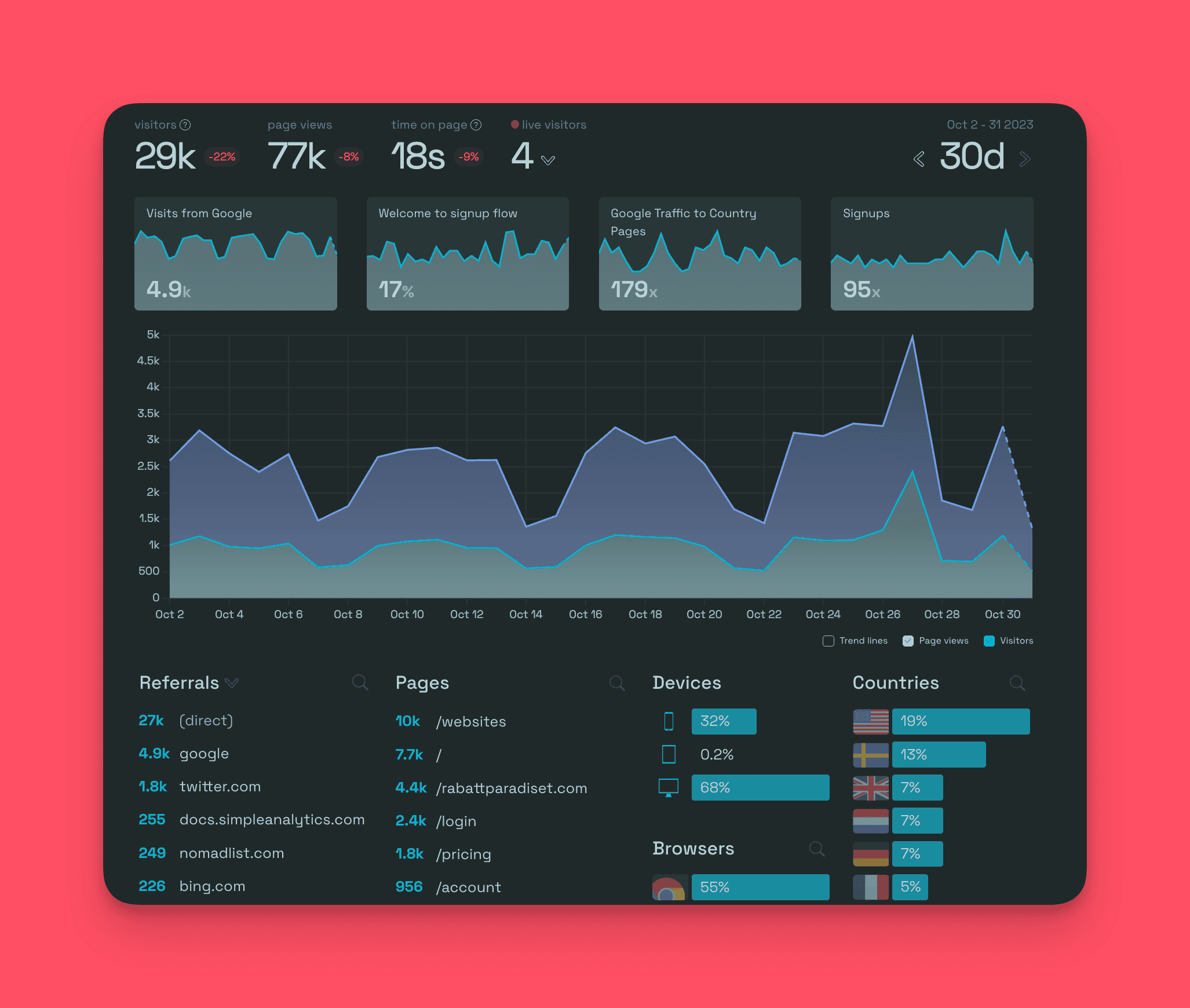
Simple Analytics is a simple web analytics tool that tracks all possible metrics related to your website traffic. Its 10x easier to use than GA4 and provides the easiest way to track scroll-depth.

Steps to track scrolling depth
Now that you understand the importance of tracking scrolling depth and how Simple Analytics does it, let's walk through the steps to set it up for your website:
Install the Script
If you haven't already added the Simple Analytics script to your website, follow these instructions:
- Locate the <body> tag in your website's HTML code.
- Copy and paste the following script inside the <body> tag:
<!-- 100% privacy-first analytics -->
<script async defer src="<https://scripts.simpleanalyticscdn.com/latest.js>"></script>
<noscript><img src="<https://queue.simpleanalyticscdn.com/noscript.gif>" alt="" referrerpolicy="no-referrer-when-downgrade" /></noscript>
This script enables Simple Analytics to start tracking page views on your website.
Let the Data Flow In
After you've installed the Simple Analytics script, you'll need to give it some time to gather data. The script will start collecting information as visitors come to your website naturally.
Set Up a Goal to track scrolling depth
Now that you have some traffic flowing into your website, it's time to create a goal to track scrolling depth. Follow these steps to set up the goal:
- Log in to your Simple Analytics dashboard.
- Navigate to the “Goals” section.
- Click on “Create Goal” or “Add New Goal.”
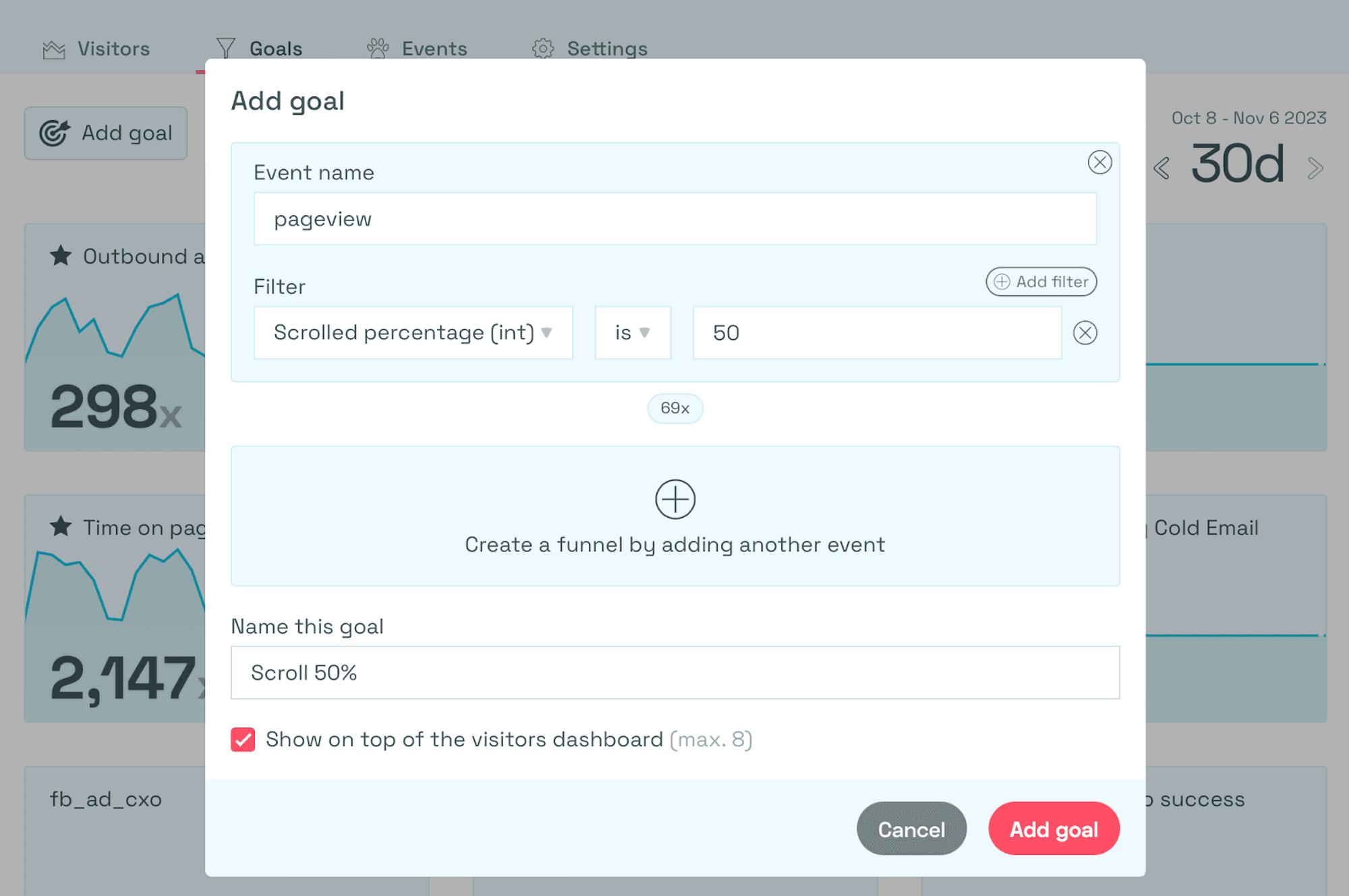
- Give your goal a descriptive name, like “Scroll 50%” (this number can be based on your personal choice)
- Choose the “pageview” event from the list of available events.
- Under the filter options, select “scroll percentage – is – 50” to track the number of users who have scrolled 50% of the page they visited.
- Save the Goal.

Once you've set up the Goal, consider marking it as “important” to have it appear on your visitor dashboard for easy monitoring.
Final Thoughts
Tracking scrolling depth is important to gather user behavior insights on your website. With Simple Analytics, you can easily track this metric.
By setting up a goal to track scrolling depth, you can monitor the success of your website and make improvements for better conversions.
Feel free to give us a try!
